
15 провідних тенденцій веб розробки у 2020 році
Які основні тенденції веб розробки будуть популярними у 2020? На ринку інформаційних технологій важливо передбачити зміни та навчитися адаптовуватись до них. Нижче подано список основних трендів 2020 року з якими радимо ознайомитись усім, хто хоче йти в ногу з часом.
1. Прогресивні веб-програми (PWA)
Прогресивні веб-програми (або PWA) не є феноменом цього року. Однак ця технологія завоювала увагу сучасних розробників та інвесторів завдяки її потенціалу для високоякісного користувацького досвіду, близького до рідного додатка.
У 2019 році 65% замовлень на покупки в Інтернеті через веб-сайт здійснювались із мобільних пристроїв. Тенденція веб-сайтів PWA дозволяє користувачам переглядати свої улюблені веб-сайти на мобільному веб-браузері або на робочому столі, не завантажуючи для цього спеціальні додатки чи комп’ютерні програми. PWA у 2020 році будуть писатися за допомогою HTML та CSS, JavaScript, React або Angular. Окрім чудового інтерфейсу та відсутності потреби в програмах, PWA може надсилати push-сповіщення та надавати користувачам офлайн-доступ до кешованого вмісту.
Для кого ці новітні технології веб-сайтів можуть бути важливими? Електронна комерція, платформи новин, компанії з низьким бюджетом розвитку та ті, хто хотів би охопити більшу аудиторію, не втрачаючи її на етапі завантаження програм, зараз мають бути дуже уважним.
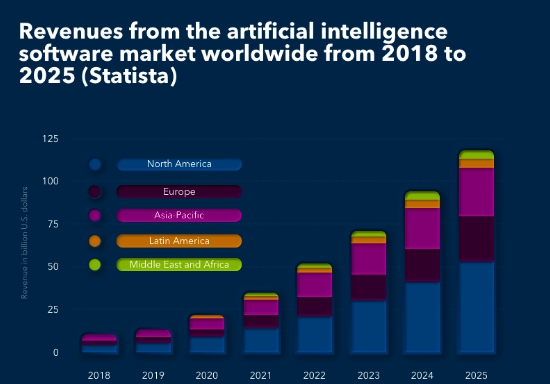
2. Штучний інтелект та боти
Як виглядає майбутнє веб-розробки? Багато хто вважає, що наступного року боти стануть більш самостійними та легко підходитимуть до потреб та поведінки конкретних користувачів. Це означає, що 24/7 операційні боти зможуть замінити менеджерів із підтримки та заощадити витрати для багатьох компаній.
Величезні компанії B2C вже використовують цю технологію для обслуговування своїх клієнтів - офіційні чати сторінок у Facebook Messenger, WhatsApp та Skype - хороші приклади. Бот також може бути інтегрований у PWA, звичайний веб-сайт, професійне або побутове обладнання та будь-який додаток, підключений до Інтернету, розроблений комерційною компанією.
Розвиток технології бота також вплине на тенденції веб-дизайну, особливо UX. Значний прогрес AI та технологій машинного навчання зумовив попит на віртуальний дизайн помічників, що стосується не лише візуального досвіду чи алгоритмів обслуговування виробів, а й корисного звукового дизайну.

3. Прискорені мобільні сторінки (AMP)
Прискорені мобільні сторінки (або AMP) - це ще одна тенденція веб розробки. Ідея полягає у прискоренні продуктивності сторінки та зменшенні ризику залишити її користувачем. Технологія AMP трохи схожа на PWA. Різниця полягає в тому, що сторінки прискорюються завдяки плагіну з відкритим кодом, який нещодавно розробили Twitter і Google.
AMP - це оптимізовані сторінки, які можуть працювати швидко і мають спрощений і водночас зручний дизайн з основними функціями. Ці сторінки також зручні для мобільних пристроїв, і їх вміст завжди читабельний.
Нові тенденції веб-дизайну, такі як розробка AMP, показують, що Інтернет стає все більш орієнтованим на користувачів. Попри те, що у нас є 5G-технологія Інтернету, і більшість брендів вирішують розробляти власні програми, щоб покращити будь-яку роботу користувачів, плагін AMP дає компаніям можливість економити витрати на UX та охоплювати користувачів з будь-якою швидкістю Інтернету. Як результат, ми побачимо, що менші та нішеві продукти успішно конкурують з величезними лідерами на ринку.
4. Додатки однієї сторінки (SPA)
На сьогодні, за високошвидкісними стандартами Інтернету, не потрібно зупинятися на підході, коли кожна дія, зроблена на сторінці, як натискання на різні кнопки, призводить до перезавантаження на іншу сторінку.
SPA набуває своєї популярності завдяки розширенню рамок JavaScript. Працюючи з SPA, ви перехоплюєте конкретні події браузера і запитуєте JSON, це схоже на роботу з веб-додатком. Такі сторінки Google, як Gmail, Google Диск або Карти Google, а також платформи соціальних мереж, такі як Facebook, є подібними. Поточне спостереження веб-тенденцій дає зрозуміти, що в майбутньому більшість функціональних веб-сайтів будуватимуться за допомогою SPA.
Чому розробники 2020 року віддають перевагу SPA-підходу? У SPA є більше шансів затримати увагу користувачів, оскільки цей метод швидко працює - SPA надає користувачам миттєвий зворотній зв'язок (у порівнянні зі звичайними сайтами з білими екраном, перш ніж сторінка буде повністю завантажена). Односторінкові сайти також споживають менше і можуть працювати взагалі без коду на стороні сервера (технологія API).
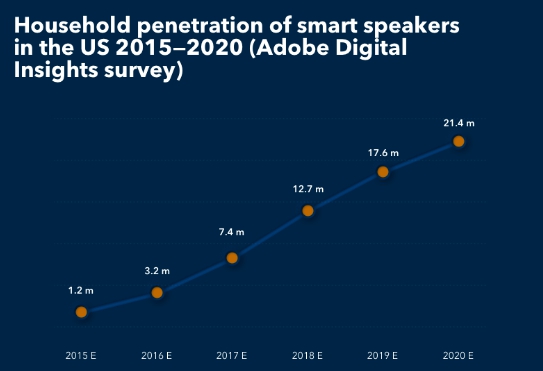
5. Оптимізація голосового пошуку
Майбутнє веб-розробки виглядає менш текстовим і більш розмовним, і мова йде не лише про віртуальні багатофункціональні помічники будинку, такі як Siri, Google Home або Amazon's Alexa. У 2020 році більша частина всіх розумних та IoT-пристроїв почують користувачів та будуть виконувати команди, задані голосом. І навіть більше - вони зможуть розпізнати голоси різних людей та забезпечити персоналізований доступ на основі AI для кожного.
Голосовий пошук - це один із найзначніших прикладів технології, що була впроваджена більше десяти років тому. У 2020 році люди вважають за краще витрачати менше часу на введення команд, оскільки пристрої могли їх чітко зрозуміти. Ось чому більшість компаній зараз намагаються оптимізувати свої фізичні та цифрові продукти для голосового пошуку та голосових команд. За прогнозами, 55% усіх домогосподарств в усьому світі матимуть голосового помічника до кінця 2022 року.
Останніми у веб-розробці є автономні пристрої, що активуються голосом, та голосова оптимізація для звичайних веб-сайтів та додатків. Посилення AI, оптимізація голосового пошуку вигідна як кінцевим користувачам, так і власникам. По-перше, це економить час і дозволяє користувачеві замовити більше (інтернет-магазини та послуги). По-друге, технологія багатозадачність. По-третє, він завойовує додаткову лояльність користувачів, оскільки допомагає їм справлятися з рутиною. І, нарешті, використання голосу є потужним джерелом аналізу поведінки користувачів.

6. Інтерфейс руху
Інноваційний веб-дизайн - це ще одна тенденція в цифровому світі. З року в рік стартапи продовжують приділяти більше уваги досвіду користувачів та вкладають ресурси в естетику. У цьому плані візуальний дизайн стає не питанням інжинірингу, а маркетинговою стратегією.
Експерти передбачають попит на абсолютно нові дизайнерські підходи, такі як інтерфейс руху. Хоча дизайн користувальницького інтерфейсу був модним з 2018 року, він стає широкодоступним для будь-яких користувачів пристроїв лише завдяки технології бібліотек SASS.
Motion UI робить використання цифрових продуктів більш інтуїтивним та зрозумілим. Підхід передбачає інтеграцію спеціальної анімації та переходи CSS за допомогою автономних бібліотек з численними класами анімованих елементів. З їх допомогою розробники витрачають менше часу на створення цифрового продукту та економлять витрати власників продукції.
У 2020 році майбутнє веб-дизайну досить привабливе, оскільки бібліотеки SASS гнучкі, прості у використанні з CSS, HTML та JavaScript, і дуже чуйні. Motion UI - це також перевірений спосіб привернути увагу користувачів, тому він корисний тим, хто розробляє продукцію для ринків з великою кількістю гравців.
7. Автоматизоване тестування
Більшість нових веб-технологій спрямовані на те, щоб зробити процес розробки дешевшим і надати користувачам найкращий продукт. Автоматизація етапів розробки - це інструмент для досягнення першої мети. Машинне навчання та AI підхід дозволяють нам будувати складні проекти з невеликою командою або з меншою кількістю експертів з розробки, тоді як автоматизація тестування продуктів допомагає нам перевірити, чи готовий наш продукт до розгортання чи ні.
Цей підхід також допомагає команді розробників збирати тестові приклади та вчитися з них, скорочувати витрати на розробку (до 20%) та в цілому скорочувати час тестового циклу. Іншими словами, за допомогою автоматизації тестування ви отримаєте кращий кінцевий продукт за менші гроші.
Чому новітні технології веб-розробки, такі як автоматизація тестів, є настільки важливими у 2020 році? Відповідь - цифрове середовище стає все більш конкурентоспроможним. Якщо ви швидші за своїх конкурентів і якість вашого продукту краща - ви виграєте.
8. JavaScript фреймворки
Хоча JavaScript не був винайдений вчора, він вважається однією з найбільш використовуваних мов програмування у світі, що робить усі нововведення щодо нього дуже популярними. У 2020 році нові тенденції веб-сайтів включатимуть зростання та подальший розвиток фреймворків JavaScript.
Фреймворки JavaScript з'явилися як спроби стандартизувати мову та створити зручну прифронтову систему, якою легко скористатися. У 2020 році вони включатимуть UX, UI, тестування та аспекти управління технологіями продуктів. Використання фреймворків буде ґрунтуватися на готових компонентах, які потрібно скласти, працюючи на веб-сайті.
Технічно фреймворки JavaScript залишаються прикладними, створеними за допомогою мови програмування JavaScript та заснованої на інтеграції бібліотек (як візуальних, так і функціональних). Цей веб-тренд має багато переваг. Безпосередні відгуки, які надаються користувачам без перезавантаження сторінок, висока ефективність та швидка продуктивність, простота кодування - це лише декілька з них.
Зверніть увагу, що сучасні JavaScript фреймворк мають деякі відмінності у порівнянні з старими версіями. Вбудовані HTML-шаблони, складені на основі дизайну інструменти управління даними побудови системної підтримки є найбільш значущими оновленнями. Однак Vue, React та Angular залишатимуться найпопулярнішими продуктами подібного типу у 2020 році.
9. Без серверні програми та архітектура
Як виглядає майбутнє веб-розробки? Без серверна технологія є результатом пошуку можливості уникнути перевантаження системи, втрати даних або дорогої розробки. Звичайні сервери можуть бути замінені хмарами, які керують споживанням машинних ресурсів.
Поточні веб-тенденції, що стосуються архітектури додатків без сервера, допомагають скоротити бюджети на розробку та поточну підтримку, посилити програми з потенціалом гнучкості та зберегти Інтернет-середовище більш стійким. Ця технологія базується на використанні функції як послуги (FaaS).
У 2020 р. прогнозується, що без серверна технологія буде активно використовуватися для чатів, додатків IoT, продуктів, які потребують складних запитів на вихідні дні, та API. Найпоширенішими завданнями, які можуть бути виконані без сервера, є завантаження резервних копій файлів, доставка повідомлень та експорт об’єктів. AWS (AWS Lambda), Google Cloud (Google Functions) та Microsoft Azure (Azure Functions) залишаться основними постачальниками послуг до 2020 року.
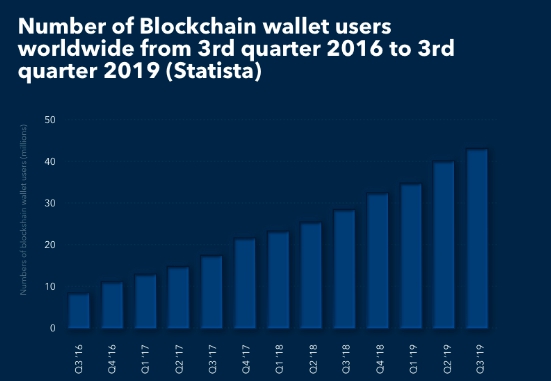
10. Технологія Blockchain
Криптовалюти - це не остання технологія веб-розробки. Концепція їх з'явилася в 2004 році, а три роки тому ринок торгівлі криптовалютами (заснований на технології blockchain) почав отримувати великі інвестиції. Чого слід очікувати у 2020 році? Для багатьох очевидно, що офіційна влада не могла ігнорувати блокчейн-торгівлю валютою. Використання їі стало значно активнішим протягом останнього десятиліття, і основні платіжні системи вирішили прийняти біткойни та інші валюти.
У 2019 році у всьому світі використовується понад 34 мільйони блокчейн-гаманців. Технологія Blockchain також вимагає апаратної та програмної підтримки, правового регулювання та інфраструктури для торгівлі. Тож наступного року нові веб-технології, ймовірно, охоплюють ці аспекти. Блокчейн операції повинні бути захищеними від хакерських атак та технічних помилок. Основні банки планують розробити алгоритми захисту цінних даних користувачів і зберегти торгівлю криптовалютою так само безпечно, як і звичайну валюту.
Можливо, розвинеться і однорангова мережа. Якщо блокчейн-світ стане більш довірливим та доступним для людей, це спричинить революційні зміни у способі сплати податків, взаємодії з державними службами та налагодженні професійних відносин.
 11. "Інтернет речей"
11. "Інтернет речей"
Інтернет речей (або IoT) - це мережа взаємопов’язаних пристроїв, які не вимагають або майже не вимагають ніяких дій з боку користувачів для виконання операцій та отримання корисних результатів. У 2020 році деякі тенденції в Інтернеті будуть спричинені розвитком IoT.
Оскільки прогнозується, що в 2025 році буде близько 30 мільярдів Інтернет-пристроїв, ми можемо очікувати, що наступного року буде певний попит на рішення, які можуть підвищити безпеку автоматизованих взаємодій з IoT.
Потенціал зростання IoT - це ще один аспект, який ми повинні розглядати у 2020 році. Основною причиною існування та розвитку “Інтернету речей” є його здатність полегшити повсякденне життя людини. Завдяки автоматизації платежів, розумному будинку та технології розумного міста, розвитку середовища електронного здоров’я ми можемо взагалі бути менш перевантажені рутинними завданнями та інвестувати свої пізнавальні ресурси у більш складні.
Транспорт, охорона здоров'я, ведення господарства та маркетинг, ймовірно, стануть головними нішами ІОТ у 2020 році. На нові тенденції в веб-дизайні (UX) також впливатимуть зміни в середовищі IoT. Ми повинні передбачити дизайн голосових інтерфейсів та нові підходи до архітектури великих даних.
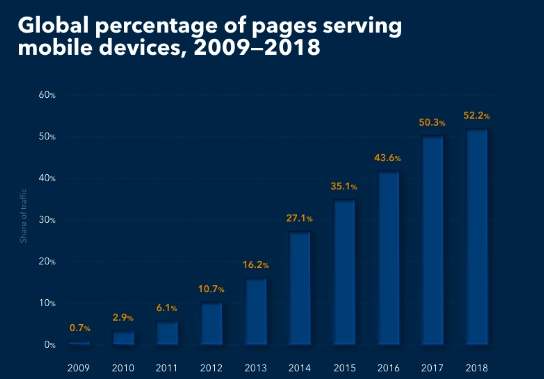
12. Першочергово мобільна розробка
У 2020 році буде значно більше мобільних пристроїв, ніж звичайних персональних комп’ютерів.Вже зараз 54% інтернет-трафіку споживають саме мобільні телефони та планшети. Тож не дивно, що тенденції веб-дизайну більше стосуються маленьких мобільних екранів.
Мобільна розробка - це концепція, згідно з якою ви починаєте продумувати ваш продукт, обробляючи екран мобільного екрана та інші функції мобільного обладнання, такі як продуктивність та розміщення фізичних кнопок як головних технологічних рамок, з якими потрібно працювати. Іншими словами, ви не розробляєте робочий стіл, орієнтований на робочий стіл, а потім займаєтесь адаптацією його до мобільної версії. А починаєте з легкого, мінімалістичного та інтуїтивного продукту, з яким легко взаємодіяти за допомогою мобільних пристроїв.
Останні ідеї веб-дизайну наступні: у 2020 році рекомендується розміщувати вміст без декоративних безглуздих елементів, зменшувати номер сторінки та уникати використання стовпців, використовувати тригери з орієнтованим на мобільний заклик до дії (наприклад, онлайн-дзвінки), використовувати яскраві кольори, прості геометричні фігури, контрастні колірні схеми та ілюстрації. Це також важливо розуміти, що з 2018 року Google має окремі алгоритми ранжирування пошуку для мобільних пристроїв, на яких пріоритетні сайти для мобільних пристроїв.
13. Адаптивні веб-сайти(RWD)
Ви не можете обговорювати тенденції веб-сайтів до 2020 року, уникаючи адаптивних та гнучких веб-сайтів. Концепція народилася більше 5 років тому, коли мобільні пристрої почали активно захоплювати ринок. У 2019 році користувач мобільних телефонів робив кожен другий запит на пошук, а це означає, що розробники та дизайнери повинні докладати додаткових зусиль для покращення своїх продуктів та зробити їх зручним для користувачів у двох форматах - десктопному та мобільному.
Є як мінімум 3 варіанти, як вирішити проблему. Ідея полягає в тому, щоб першочергово розробити веб-сайт для мобільних пристроїв, і адаптувати його до десктопної версії; створити веб-сайт, зручний для мобільних пристроїв, який однаково виглядає і на екрані мобільних пристроїв і настільних ПК; інвестувати в адаптивний веб-дизайн (RWD) і використовувати той самий HTML-код з CSS, який може автоматично змінити візуалізацію на вашому веб-сайті. У 2020 р. підхід RWD, ймовірно, приверне значну увагу.

14. Сповіщення
У 2020 році сповіщення з’являться не лише в мобільних додатках, але й у веб-програмах. Ба більше, вони перетворяться на ще один потужний інструмент для залучення уваги користувачів, підвищення рівня збереження користувачів і навіть нададуть користувачам десктопної версії тип досвіду, який вони отримували лише через мобільні пристрої.
Facebook, глобальні платформи новин, Google Mail та інші величезні гравці ринку вже впроваджують технологію у своїх веб-додатках. Наступного року ми можемо очікувати прийняття поштових повідомлень від малого та середнього бізнесу. Водночас миттєві сповіщення, ймовірно, замінять деякі типи спілкування з клієнтами, такі як надсилання електронної пошти.
Прогнозується, що майбутнє веб-розробки з урахуванням сповіщень у веб-додатках потребуватиме додаткового попиту на готові до використання рішення (наприклад, плагіни сповіщень та утиліти push-сповіщень), які можна легко налаштувати під існуючі блоги, інтернет-торгові платформи та інші сервіси. Іншими словами, технології стануть дешевими та доступними для багатьох.
15. GPDR та кібербезпека
Чому кібербезпека настільки важлива у 2020 році? Справа в тому, що ми автоматизуємо все більш рутинні операції з використанням підключених до Інтернету пристроїв. І кожен раз, коли ми проводимо такі операції, як онлайн-платежі, обмінюємось особистими даними під час покупки квитків або сплати податків або навіть встановлюємо наші розумні будинки та мультимедійні системи, завжди є ризик крадіжки наших даних.
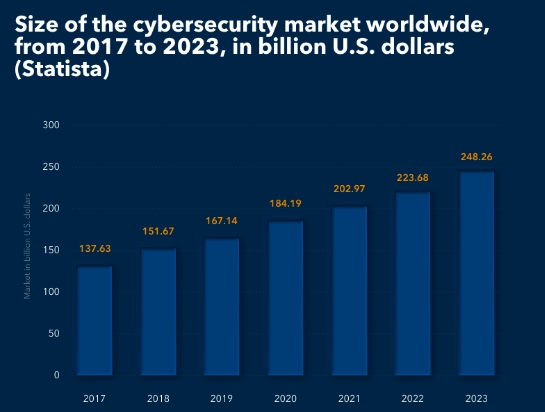
Ринок кібербезпеки, ймовірно, до 2024 року генерує понад 300 мільярдів доларів. Які новітні технології веб-сайтів у сфері кібербезпеки? По-перше, у 2020 році ми можемо очікувати розробки алгоритмів, які могли б захистити користувачів від фішинг-атак. Цей тип кіберзлочинів можливий за допомогою моделювання надійних сайтів та сторінок (наприклад, запис банківського рахунку), де користувачі зобов’язані заповнювати форму номерами безпеки або цінними даними.
Розвиток політики конфіденційності, такої як GPDR в Європі також є важливим у розробці веб-сторінок. Документ має статус міжнародного права та накладає штраф власнику Інтернет-продукту, якщо вони збирають дані користувачів незаконним чином, а також продають або зберігають інформацію про користувачів, не запитуючи дозволу користувача. У 2020 році будуть застосовуватися локальні норми в США, такі як Каліфорнійський закон про конфіденційність споживачів (CCPA).

Посилання на джерело: https://lanars.com/blog/top-web-development-trends


