
8 інноваційних тенденцій веб-дизайну на 2020 рік
Тенденції веб-дизайну постійно змінюються. Здається що у 2020 році технічні можливості є нескінченними, дизайнери інколи впадають в крайнощі, винаходять нові стилі та невпинно експериментують з новими методами. Водночас, є деякі популярні стилі, які просто не зникнуть, такі як постійно присутній мінімалізм та барвисті плоскі ілюстрації, які ми бачимо вже довгий період часу.
Якими будуть тенденції веб-дизайну 2020? Які нові дизайнерські рішення будуть дивувати нас впродовж наступного року. Якщо ви хочете дізнатись новітні тенденції на початку, вам знадобиться допомога експертів. А хто ж може бути кращим експертом як не самі веб-дизайнери?
Було проведено опитування кращих дизайнерів у спільноті 99designs, які тенденції веб-дизайну 2020 року вони бачать. Ось що вони придумали, виходячи з їхніх знань про ремесло та сучасних віянь моди. Вони виділили такі найбільші ймовірні тенденції веб-дизайну 2020 року: темна тема; недосконалості, які додають особливості; імпресіоністичні 3D елементи; м'які тіні, шари та плавні елементи; змішування фотографії з графікою; суцільні кадри з білим простором; блискучі й світлі кольорові гами; ультра мінімалістична навігація. А тепер більш детально про кожну з них.
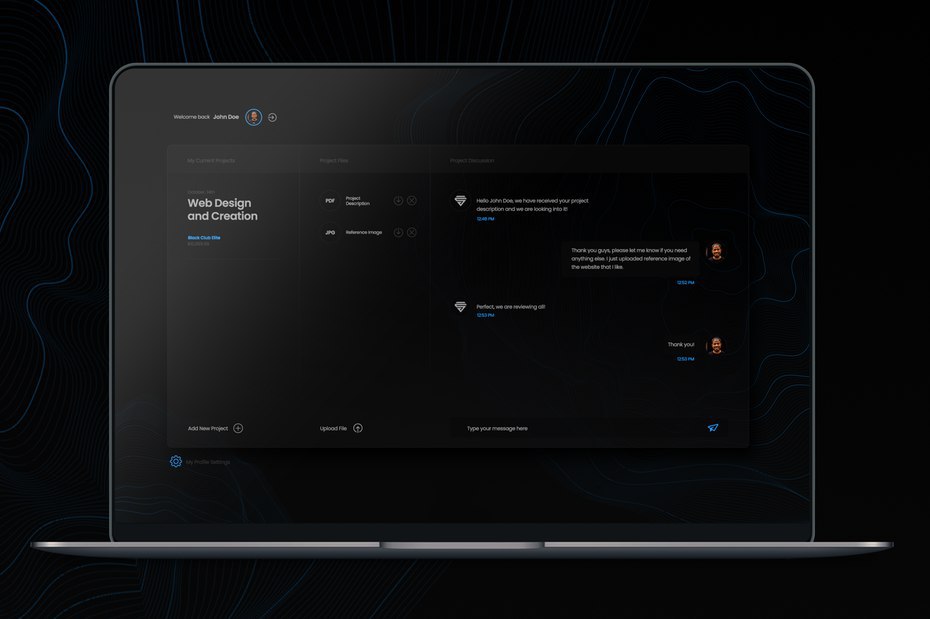
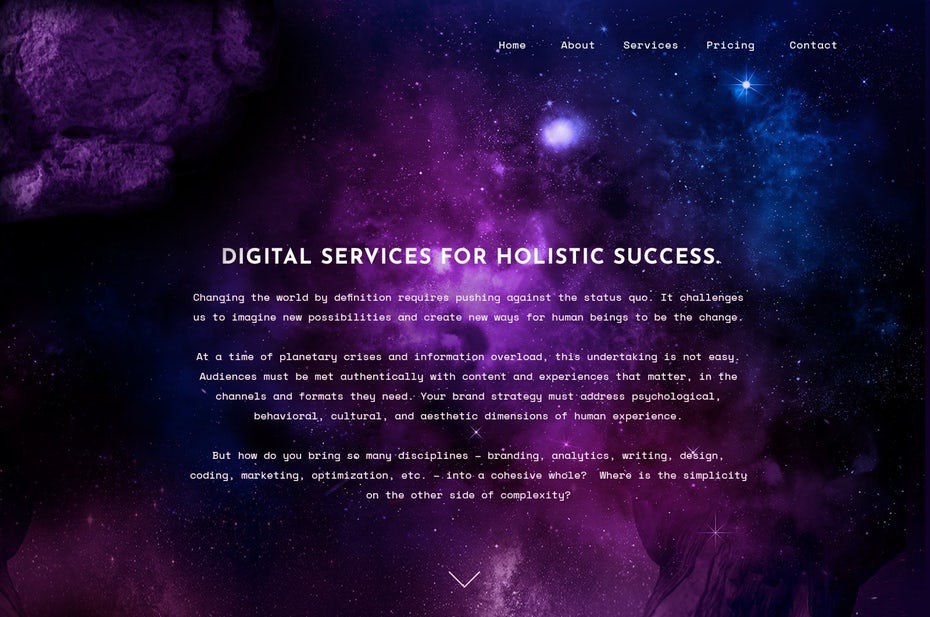
1. Темна тема

Веб-дизайни в темному режимі не тільки виглядають ультрасучасними. На перший погляд вони прості й роблять кольори та елементи дизайну більш виразними. Іноді найбільш візуально приголомшливі тенденції веб-дизайну мають практичний початок. Темні теми краще для OLED-екранів - заощаджують енергію та продовжують термін служби екрану, але ця функція не заважає їм виглядати добре. Темні фони покращують видимість інших кольорових акцентів та роблять більш динамічним дизайн.

Невипадково, дизайнерські рішення в темній темі ідеально вписуються в дизайнерські тенденції 2020 року. Ці рішення включають темні й похмурі кольорові гами в поєднанні з блискучими неонами, а також футуристичний, але темний стиль кіберпанку та дистопії.
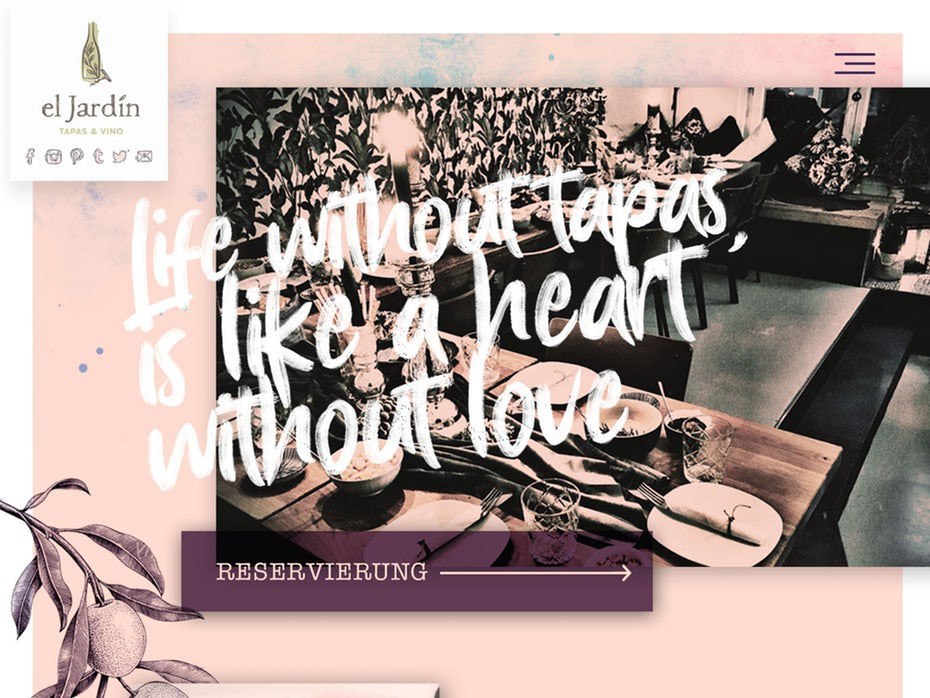
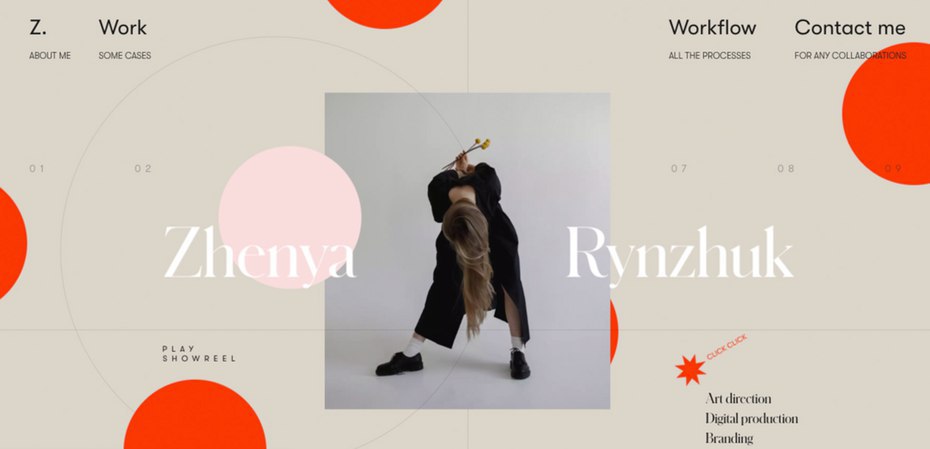
2. Недосконалості, які додають особливості

Недосконалі, намальовані вручну елементи дизайну додають до веб-сайту емоції та певну людяність, які користувачі жадають побачити. У 2020 році додавання графіки надасть веб-дизайнам привабливість та відчуття того, що в сайт вкладено серце та душу. Унікальні та стилізовані, намальовані вручну знаки та інші елементи демонструють особливість вашого бренду та відрізняють від ваших конкурентів. Насправді ця непокірна тенденція є рухом до тенденції ідеальних плоских дизайнів для пікселів - тож розставляйте акценти по кривих краях та відкритим формам, щоб показати, наскільки ваш бренд є реалістичним. У 2020 році ми побачимо більше дизайнерів, що цілеспрямовано додають у свої веб-дизайни не ідеальні елементи.
3. Імпресіоністичні 3D елементи

3D-візуальність завжди радувала людей. Те, що стримувало цю тенденцію раніше, це технології та дорогі ціни. Але, як пояснює Pinch Studio, ця технологія зараз знаходиться на тому рівні розвитку, що ви можете проєктувати в 3D і без обладнання рівня НАСА. Цим самим відкривається шлях для багатьох дизайнерів.
Поки VR не стане більш масовим та економічно вигідним, гіперреалістичний 3D, який часто займає весь екран, є найкращим способом створити захоплюючий вигляд для свого сайту. Це не лише перевага для візуальних засобів, але і для UX також. Інтерактивний 3D-дизайн спонукає користувачів залишатися довше на сайті та уважно роздивитись те що там зображено.

У 2020 році очікуйте, що побачите більш 3D-дизайнів, які залучатимуть користувачів і візуально руйнуватимуть межі між цифровим простором та реальністю.
4. М'які тіні, шари та плавні елементи


Ця тенденція стосується створення глибини. М’які тіні й плавні елементи додають інтересу та глибини, надають веб-сторінці вигляд «3D Lite». Це не лише для графіки: ви можете використовувати цей ефект і для тексту та фотографій. Ці ефекти надають дизайну відчуття легкості, ніби елементи пливуть один над одним - різкий контраст від класичного, непрохідного плоского дизайну, де шари здаються рівними.
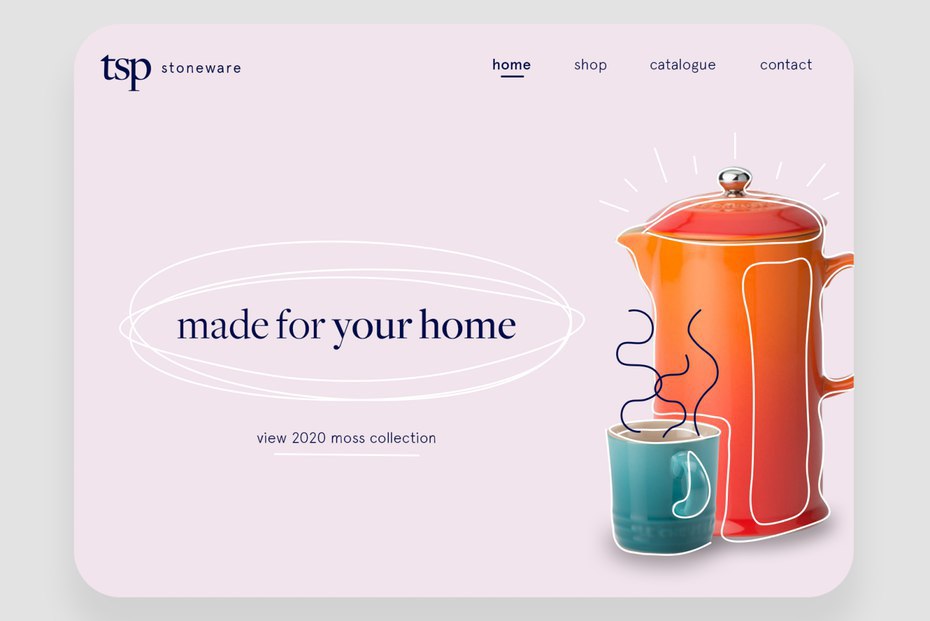
5. Змішування фотографії з графікою


Накладання графіки поверх реальних фотографій створює незабутні візуальні зображення, які дозволяють зацікавити вашу творчість та уяву. Цей тренд, схожий на колаж, є універсальним. Ви можете використовувати його, щоб додати особливу милість і чарівність фотографії виробу або ж використовувати його більш серйозні атрибути для кращого створення складних або абстрактних елементів. Щоб максимально використати гнучкість цієї тенденції, не варто забувати про відповідність стилю ілюстрацій та графіки особливостям вашого бренду. Стиль графічних елементів може залежати від того, як люди інтерпретують фотографію - мультфільм хихикає на щось більш грайливе, а от геометричні та детальні ілюстрації підходять для чогось більш витонченого.
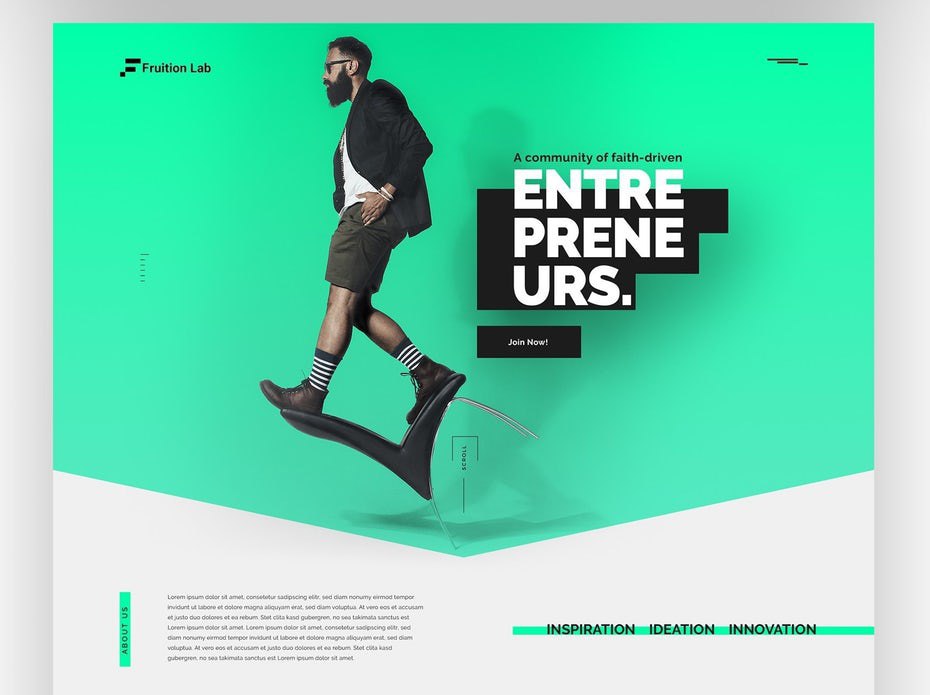
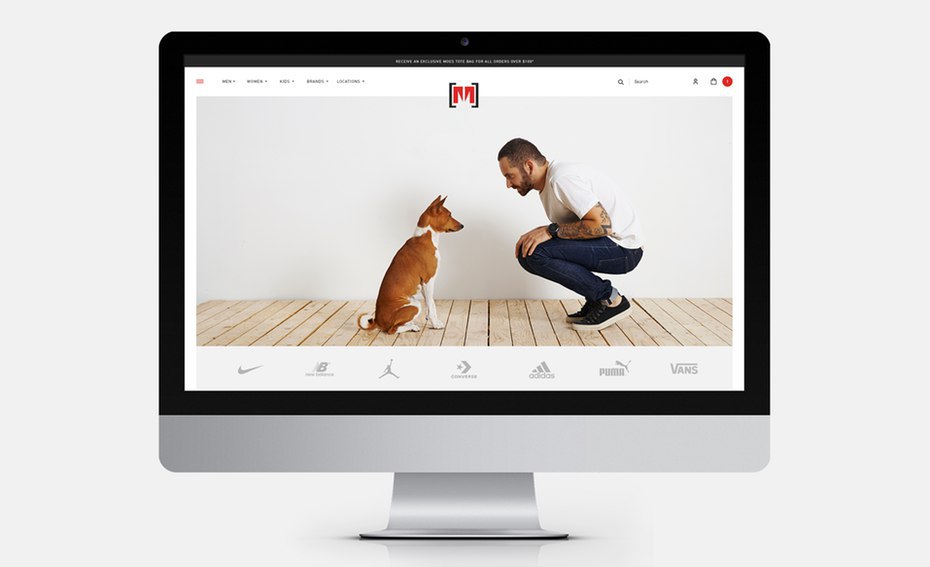
6. Суцільні кадри в поєднанні з білим простором


Дизайнери тяжіють до суцільних конструкцій і грають з різними способами використовувати багато білого простору, щоб надати своїм макетам більше структурності та стабільності. У 2020 році ми побачимо широкі рамки білого простору, що надасть веб-дизайнам міцної структури. Додаючи кожному елементу на сторінці велику кількість простору, обрамлення створює ідеальну основу для того, щоб створювати візуальні блиски. Акуратно структуровані кадри веб-сайтів створюють порядок і допомагають розставити пріоритети та розділити на різні частини сторінку.
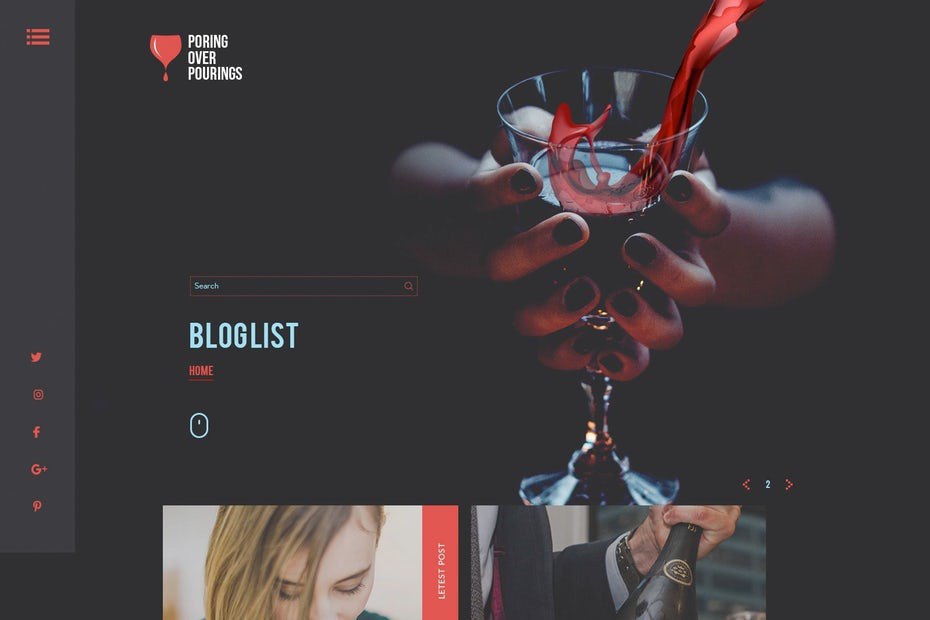
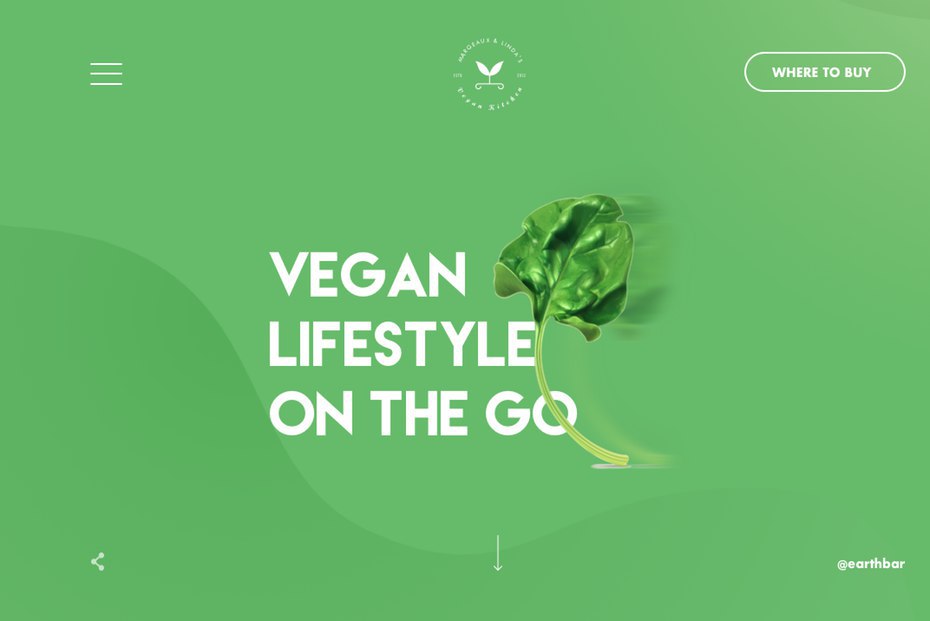
7. Сяючі, світлі кольорові гами


У 2020 році ми побачимо сміливі кольорові поєднання. Веб-дизайн стає все сміливішим і сміливішим, використовуючи світлі неонові і яскраво насичені кольори в поєднанні з більш темними, приглушеними відтінками. Це надає дизайну особливе відчуття. Зокрема, веб-дизайни Duotone роблять блиск трендом. Duotone продовжує шукати нові рішення, щоб зберегти своє місце в авангарді дизайну. Остання їх ітерація є найсміливішою, вона опирається на футуристичні, неонові кольори та яскраві кольорові протилежності, а це у свою чергу має і справді дивовижний ефект. У 2020 році інтригуючі кольорові схеми відіграватимуть вирішальну роль у веб-дизайні. З такими тенденціями веб-дизайну, як екстремальний мінімалізм і темний тон, яскраві та світлі кольори дійсно будуть сяяти.
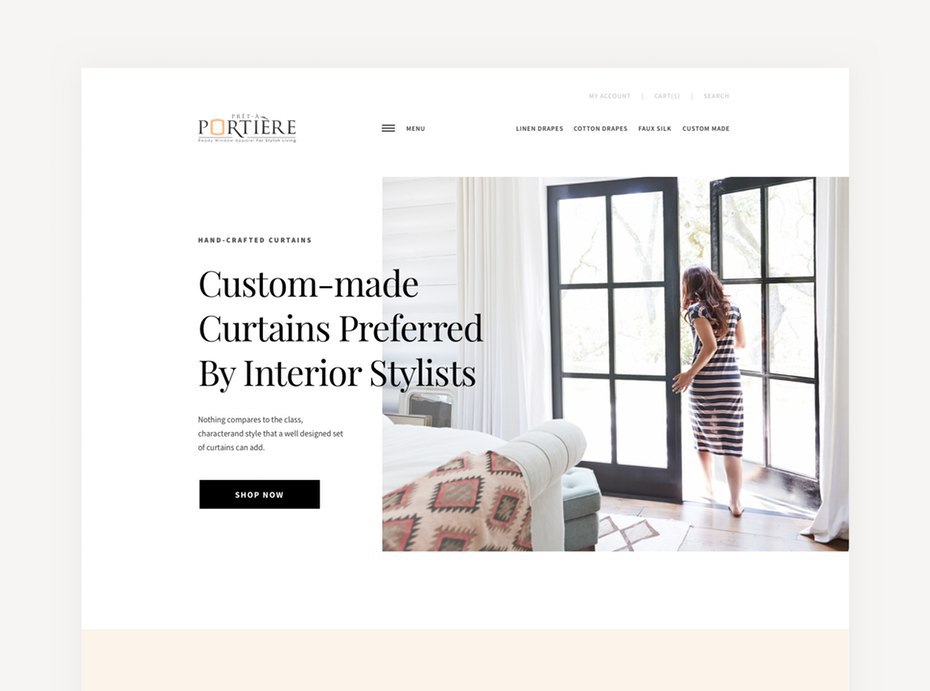
8. Ультра мінімалістична навігація

З все більшим поширенням таких пристроїв, як смарт-годинники та мобільні телефони, веб-дизайн стає меншим. Найбільше це впливає на область навігації. Протягом останніх кількох років навігація стає все простішою та компактнішою для розміщення на малих пристроях. Надзвичайно мінімалістична навігація забирає значну частину труднощів у користуванні. Чим менше користувач повинен думати про пересування на сайті, тим більше часу він проведе на сайті, насправді отримуючи те що йому потрібно.
На межі нового десятиліття веб-дизайнери одночасно шукають натхнення і в майбутньому, і в минулому. Завдяки цій безлічі протилежних тенденцій дизайну, рухів та стилів можна з упевненістю сказати, що веб-дизайн у 2020 році буде сповнений сюрпризів.
Посилання на джерело: https://99designs.com/blog/trends/web-design-trends/


