
Особливості Figma
Figma - відносно нова, але дуже популярна програма для створення веб-дизайну. Даний онлайн-сервіс для дизайнерів інтерфейсів і веб-розробників дозволяє розробляти інтерфейси прямо в онлайн-додатку. У Figma дві ключові особливості: доступ до макету прямо з вікна браузера і можливість спільної роботи над документами.

Можливості та особливості Figma
Режим редагування розрахований на багатьох користувачів
До появи Figma кільком дизайнерам було складно працювати над одним проектом, а також передавати макети розробникам. Згадайте, як у Photoshop некоректно відкривався макет, поки не встановлено потрібні шрифти. Або як виникали складності з парною роботою над одним проектом - колега вносив зміни в свою копію і забував сказати вам про це або помилково надсилав не ту версію макета.
Команда Figma врахувала всі ці проблеми і створила продукт, який з самого початку включає в себе одночасну роботу кількох дизайнерів, версійність документа і багато інших можливостей. Вони спрощують життя як дизайнеру, так і розробнику.
Для того, щоб співпрацювати з іншими дизайнерами, в Figma передбачена опція створення команди.
Хмарний сервер зберігання файлів
Всі файли зберігаються в хмарі Figma. Не треба згадувати, де лежать ваші макети, завантажувати і після того, як внесли зміни, заливати назад. Зміни в Figma теж зберігаються автоматично.
Компоненти
Це елементи призначені для інтерфейсу користувача, яким можна задавати загальні стилі - і потім швидко міняти їх у всьому макеті відразу.
Наприклад, після того, як ви закінчили розробку 50 макетів в Photoshop, замовник попросив вас поміняти пункт меню в шапці і надіслати всі макети на затвердження. Що ви зробите? Правильно, підете відкривати файл за файлом і вносити зміни, як варіант, скопіюєте шапку в окремий файл, внесете зміни і продублюєте в усі макети.
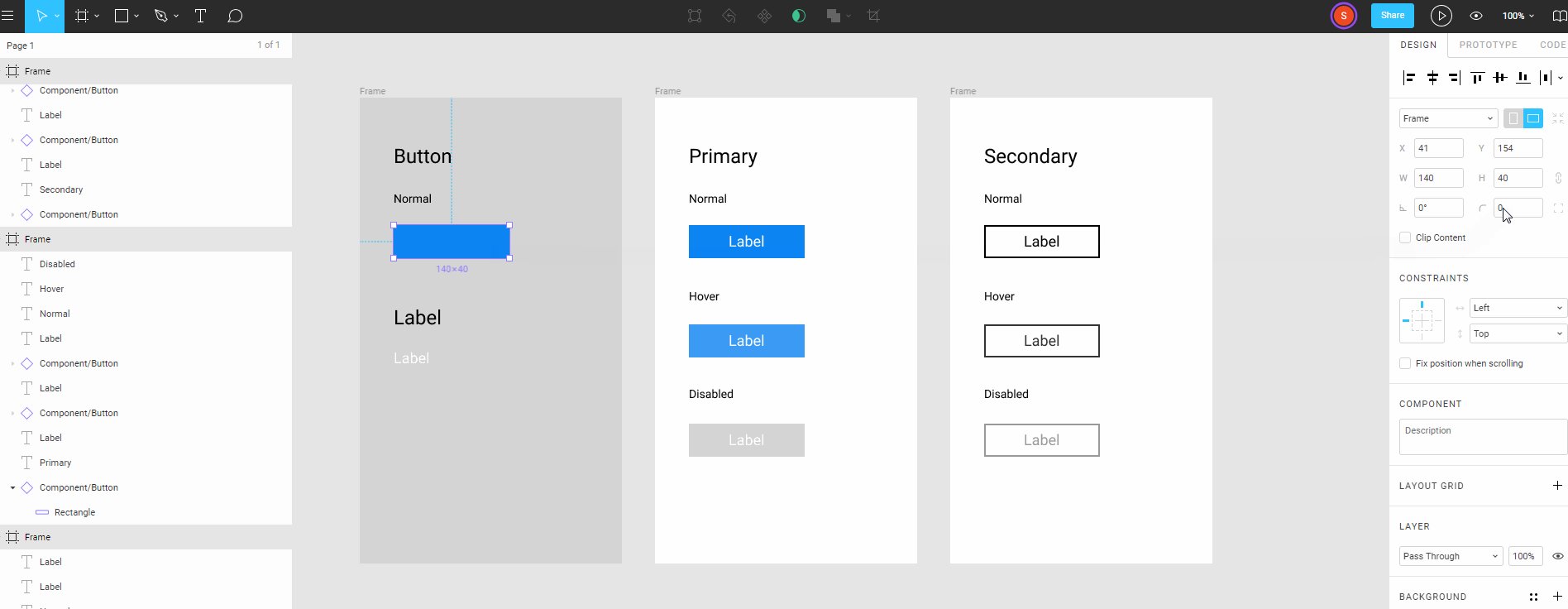
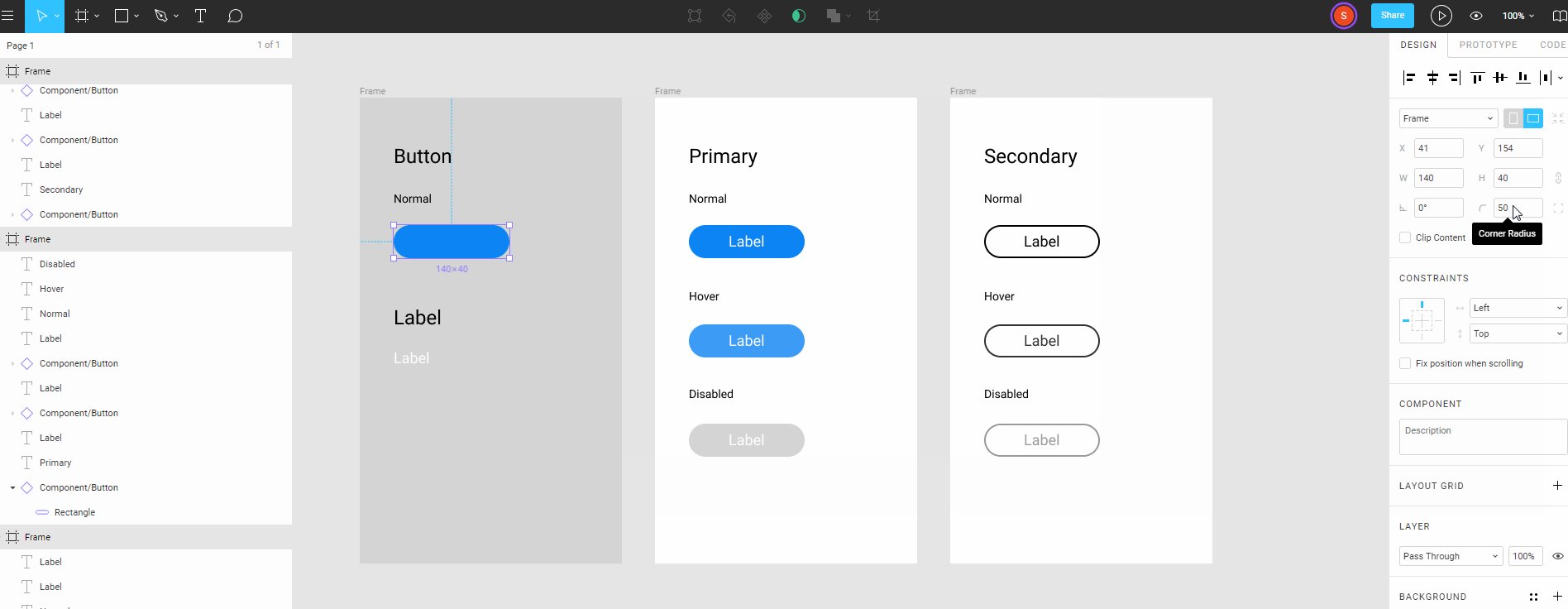
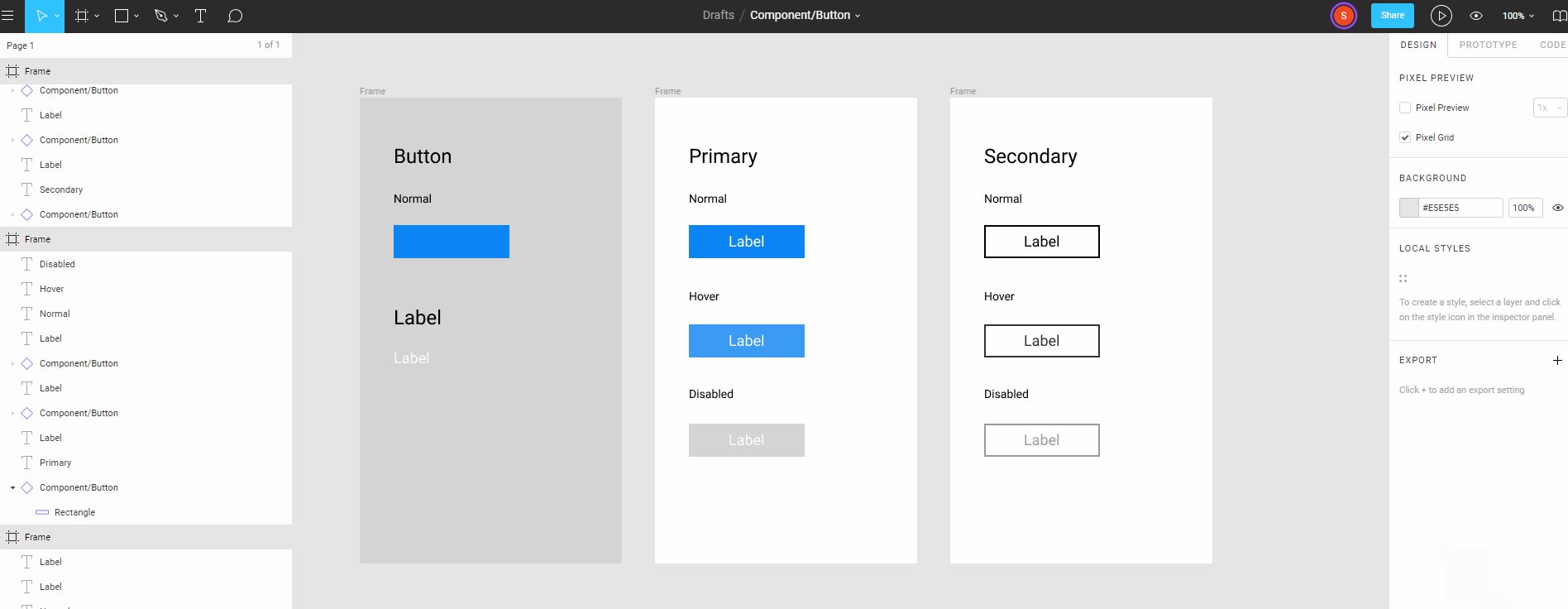
У Figma ця проблема вирішена: змінюєте радіус округлення однієї кнопки - змінюються стилі всіх елементів з цим стилем.

Історія версій
Дозволяє переглядати ранні версії файлу і відновлювати або дублювати будь-який з них. Версії автоматично зберігаються, якщо протягом 30 хвилин у файлі не було ніяких змін.
Ви можете бачити, коли файл був відредагований і хто зробив зміни. Також можна вручну додавати нові версії при необхідності. Щоб не заплутатися в подальшому, осмислено називайте версії і бажано додавайте опис. Наприклад, деталі проекту: ітерацію, етап, які зміни внесли.
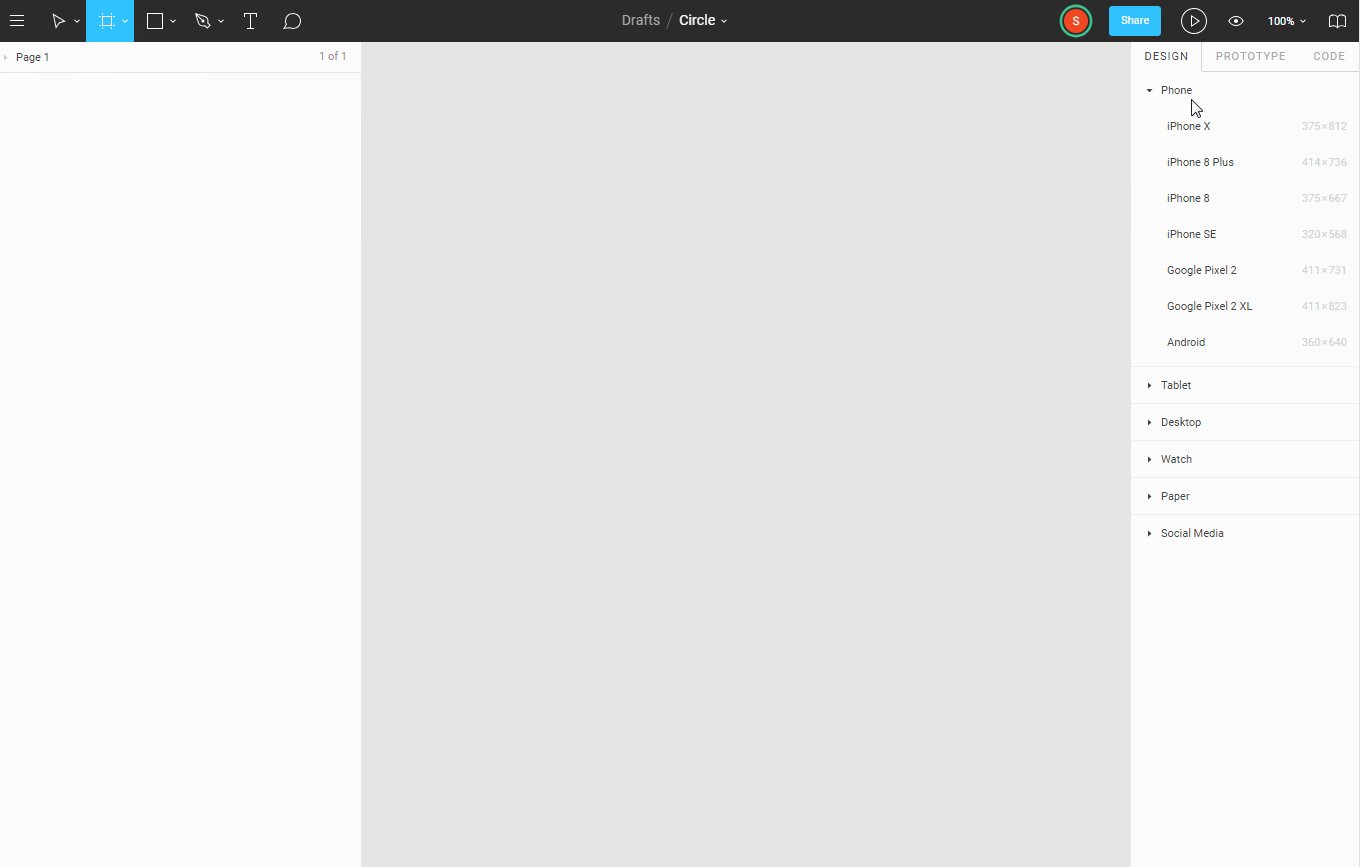
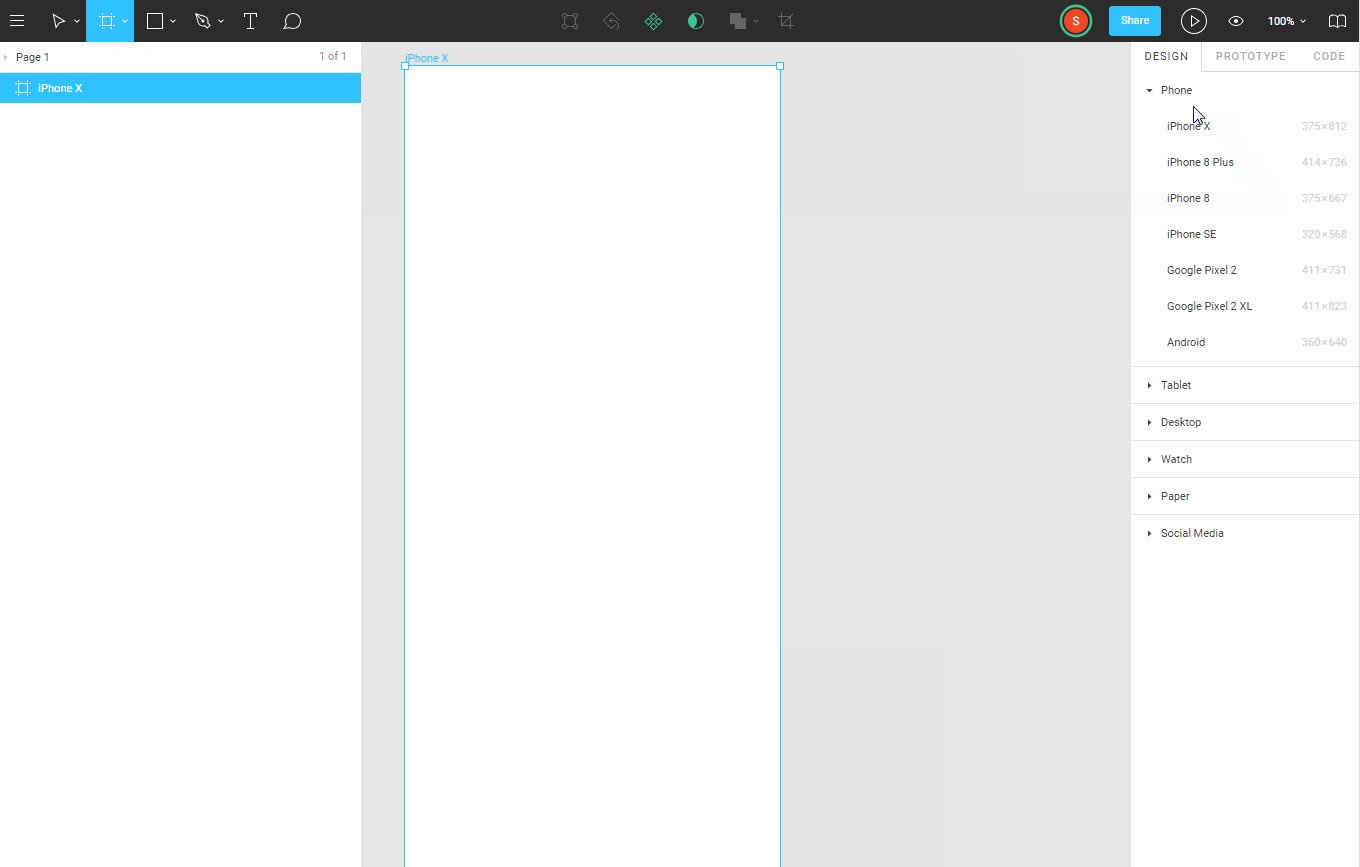
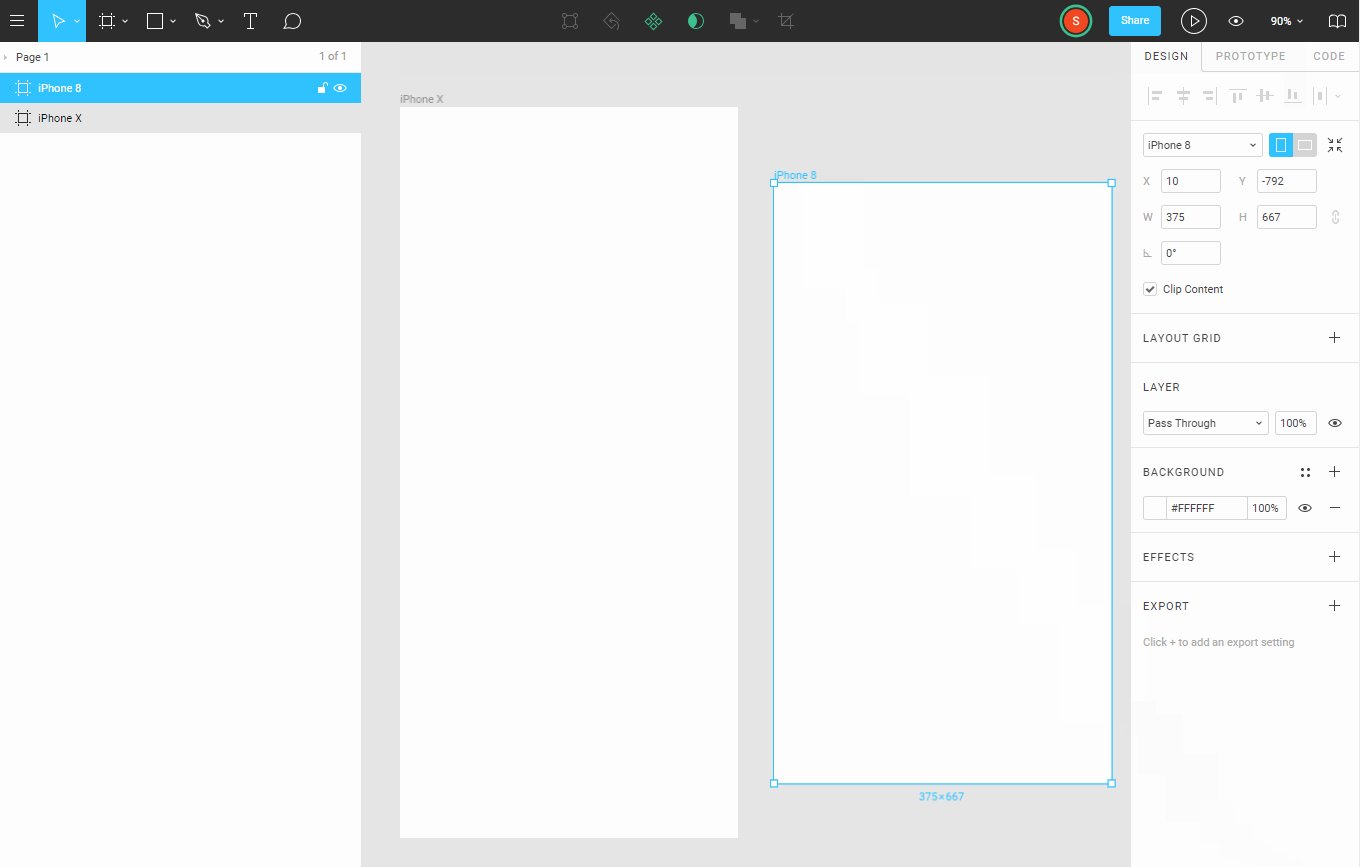
Фрейми
Дуже схожі на артборди в Photoshop, але мають велику гнучкість в роботі - вони добре масштабуються і їх з легкістю можна використовувати в інших фреймах. Для фреймів є встановлені розміри пристроїв: Phones, Tablet, Desktop, Watch, Paper, Social Media. Тому немає потреби тримати їх в голові і плутатися в розмірах.

Сітки
Панель Grid Layout дозволяє швидко створити будь-яку сітку. На одному макеті в проекті можна використовувати необмежену кількість сіток. Сітки швидко і гнучко налаштовуються і можуть бути як з фіксованою шириною, так і гумовими, на весь екран. При необхідності сітці можна легко поміняти колір.

Десктопна версія
Figma - онлайн-сервіс, тобто програма, що працює в браузері. Але є і десктопна версія. Для роботи в ній потрібно авторизуватися і мати постійне інтернет-підключення. Файли можна зберігати локально і при необхідності імпортувати в браузерну версію.
Умовна безкоштовність
Програмою Figma можна користуватися безкоштовно, з такими основними обмеженнями: максимум два редактора і максимум три проекти, історія версій зберігається 30 днів. Якщо вам стане тісно на безкоштовному тарифі, можете перейти на Professional вартістю $ 12 в місяць або Organization - $ 45 в місяць.
Можливість роботи з векторною графікою
У Figma можна працювати не тільки з растровими зображеннями, а й з векторною графікою, експортуючи і імпортуючи готові рішення в формат SVG. Ця фішка дуже корисна, особливо якщо ви турбуєтеся про продуктивність свого web проекту, який можна дуже сильно погіршити, якщо вставляти не той формат, або не той розмір.
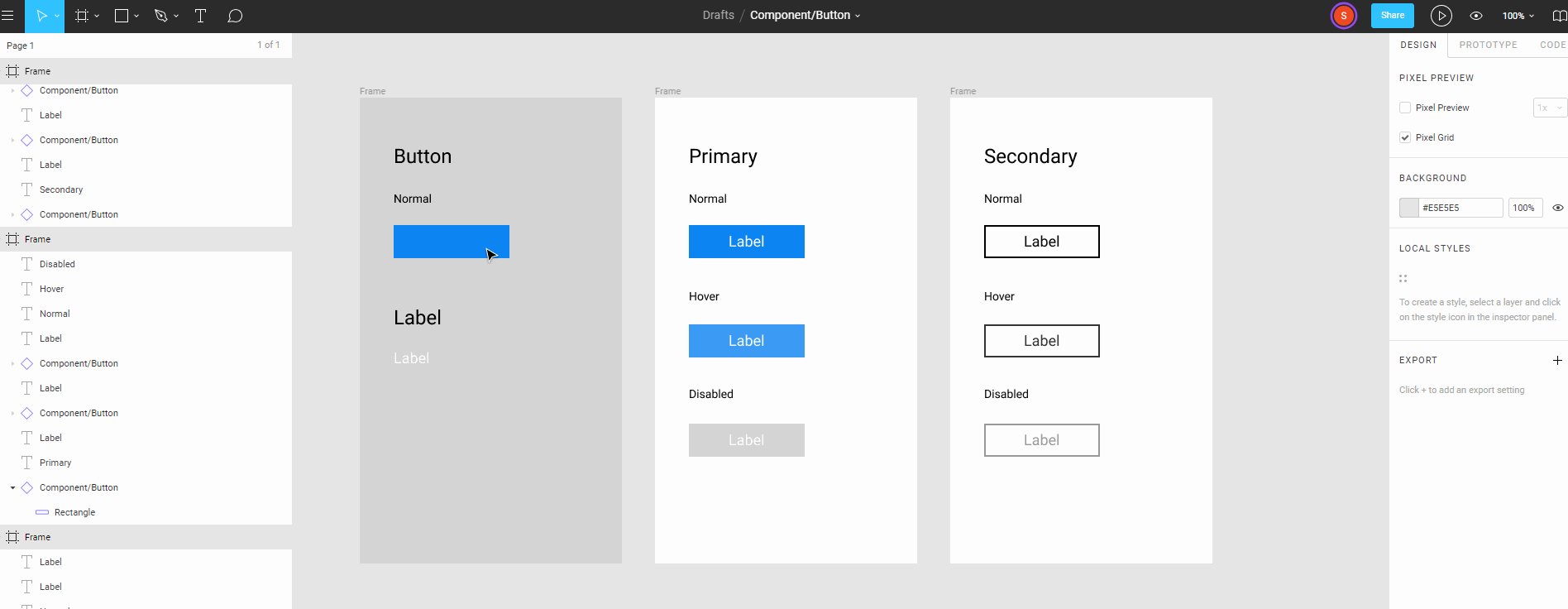
Можливість створення компонентів
В дизайні теж є компоненти і їм теж даровано властивість Успадкування. Наприклад можна створити типову кнопку, а потім "продублювати" її по всіх артбордах. І потім, коли від замовника прийде бажання перефарбувати всі кнопки в рожевий горошок, це все вирішується за пару кліків.
Підключення плагінів
У Figma є функціонал налаштування плагінів, яких там досить багато.

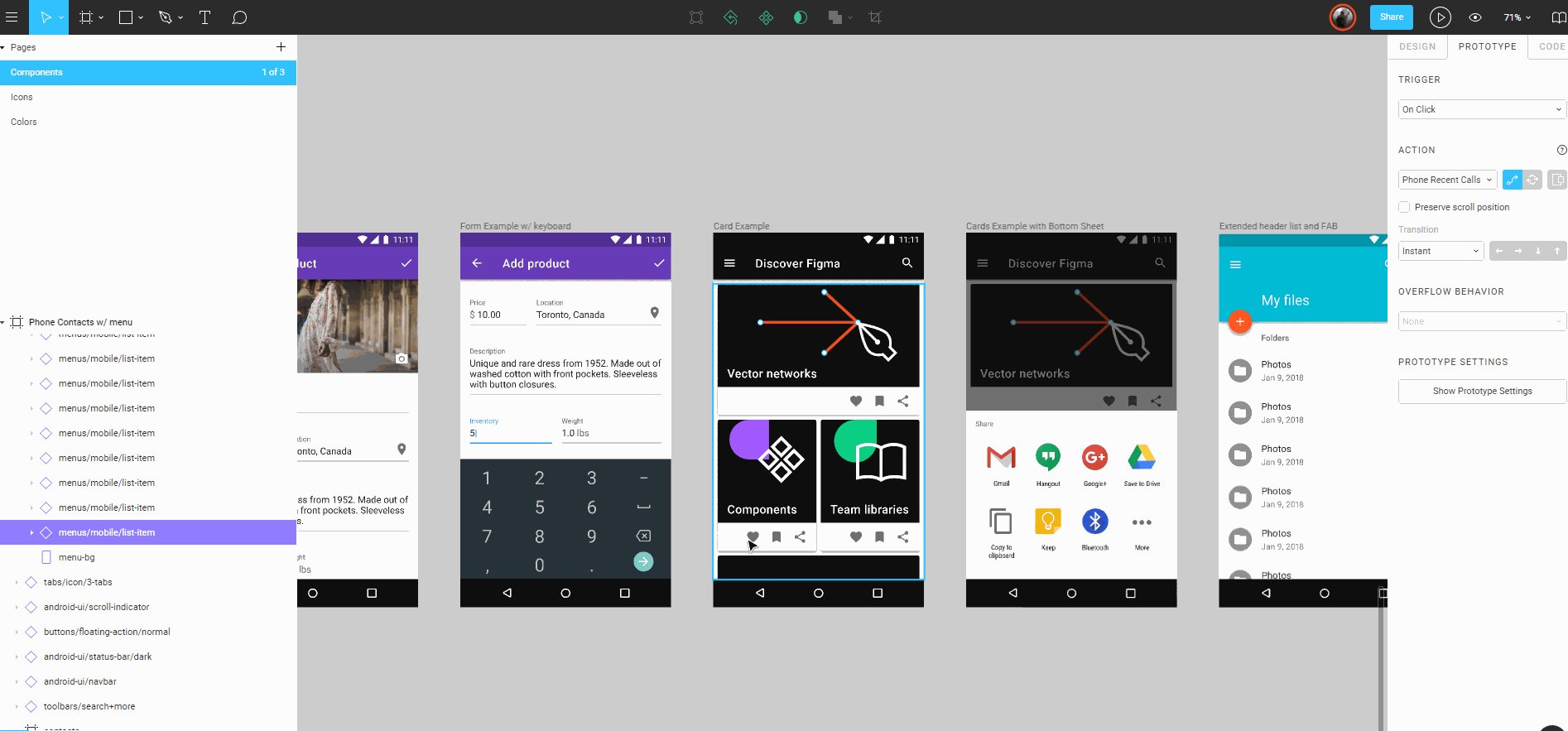
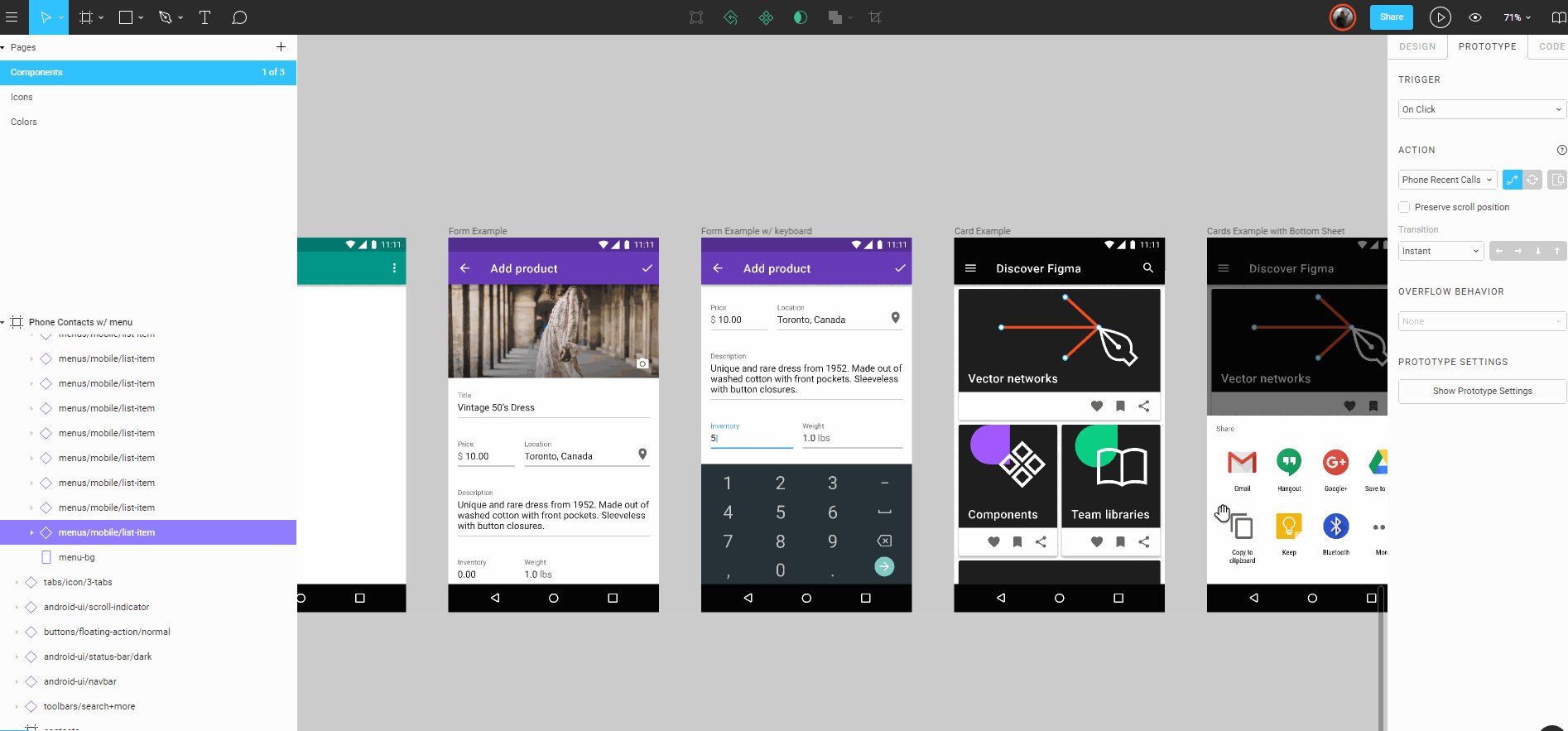
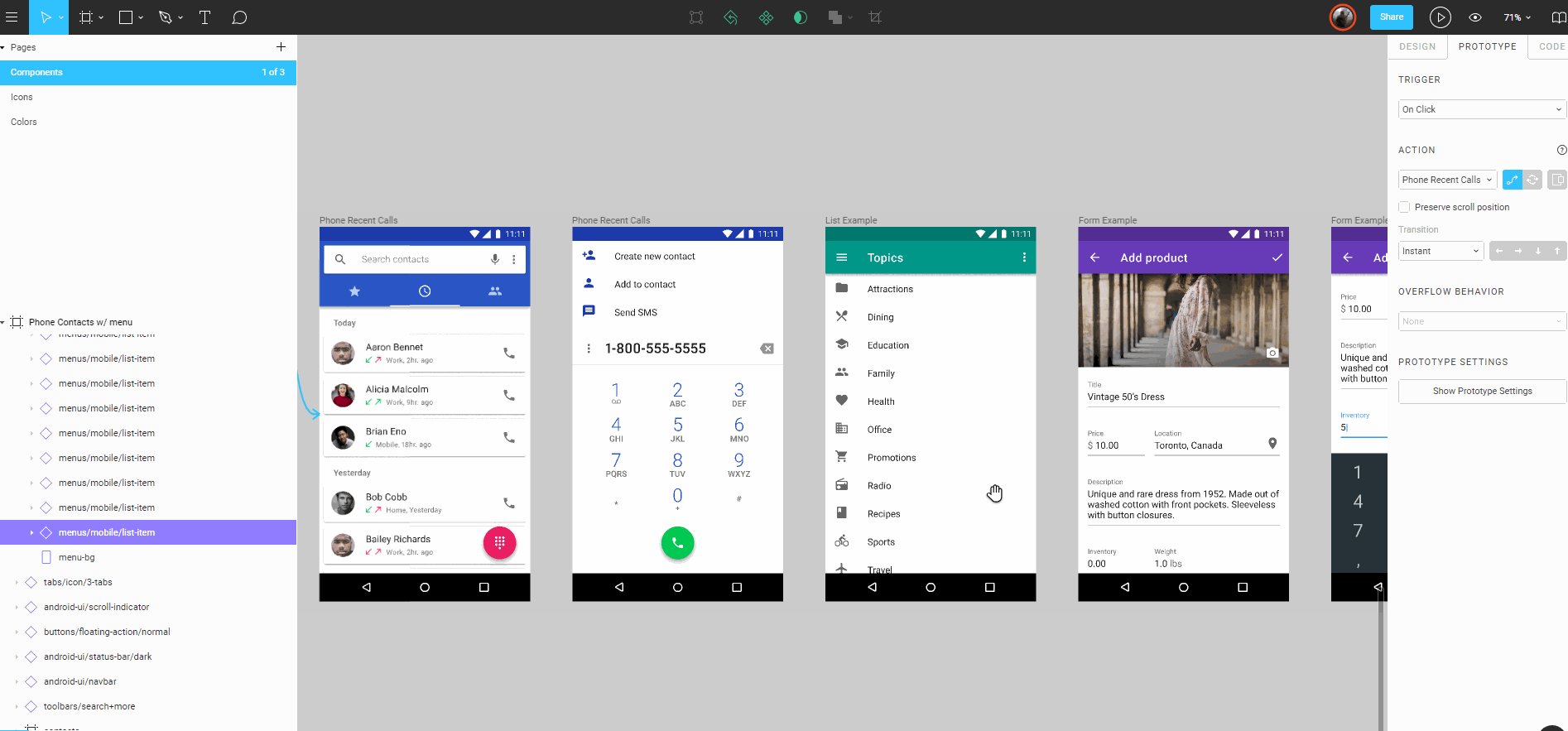
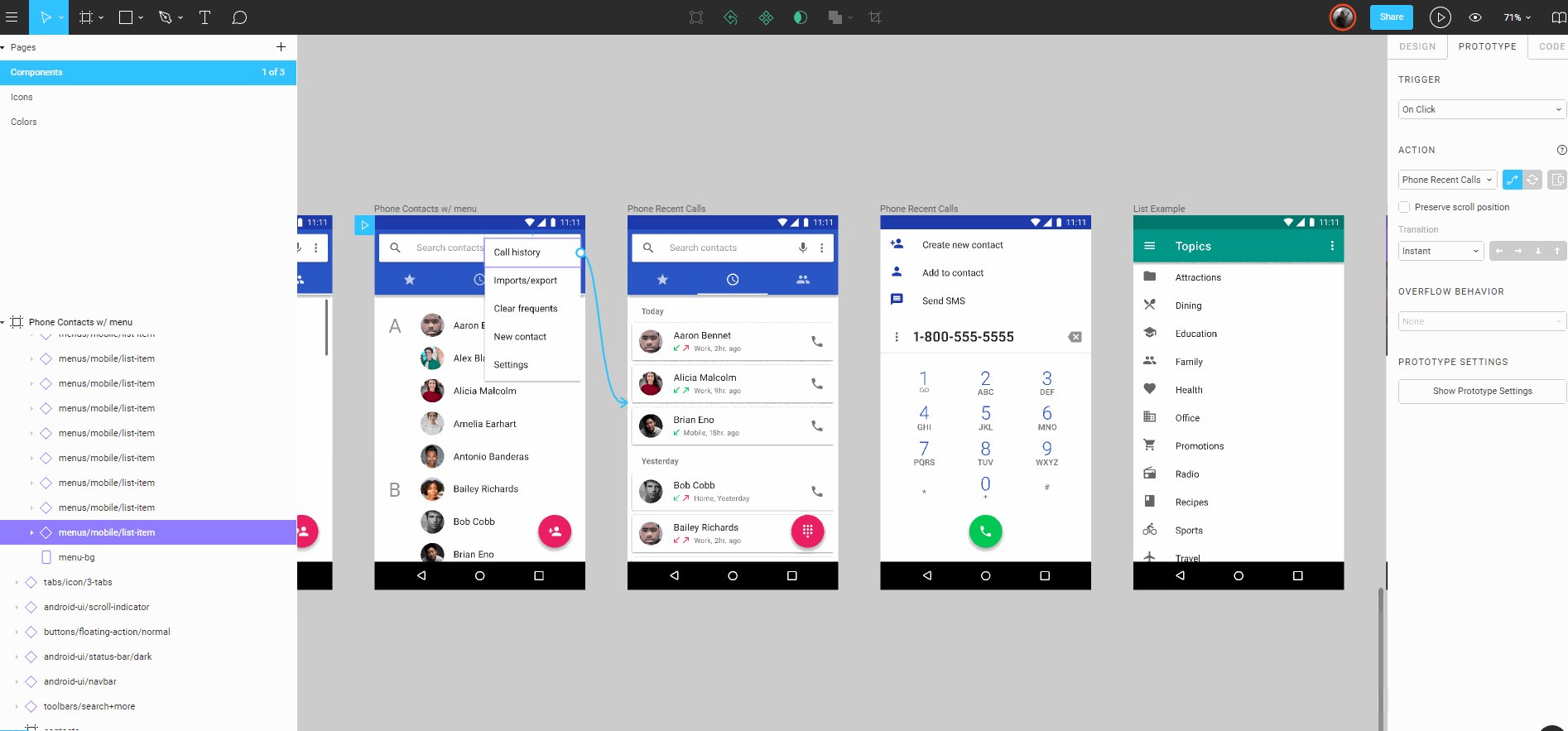
Прототипування
Figma дозволяє створювати прототипи і представляти їх безпосередньо. По суті, вона дозволяє вам створити інтерактивний прототип і демонструвати повністю анімовані взаємодії.
Вбудовані коментарі
Ця функція дозволяє будь-якому користувачеві коментувати проекти, над якими ви працюєте. Це може бути, як позитивним моментом, так і негативним. Тепер можливість читати коментарі безпосередньо в проекті означає, що ви більше не пропустите жоден відгук. І як тільки ви внесете корективи в дизайн не доведеться повторно завантажувати свій прототип.
Проте, у доступу клієнтів до робочого процесу в режимі реального часу є один недолік - вони можуть бачити, як все оновлюється, поки ви працюєте над проектом. Є способи обійти це шляхом створення нових сторінок, які клієнти не можуть бачити, але іноді це створює безлад в проекті.
Figma знаходиться на ранніх етапах свого розвитку і продовжує активно впроваджувати нові функції. Проте вже зараз дана програма зібрала чимало прихильників та думаю в подальшому буде підкорювати серця користувачів.


