
Особливості та оновлення Sketch
Sketch - векторний графічний редактор для macOS, розроблений голландською компанією Bohemian Coding. Використовується для проєктування інтерфейсів мобільних додатків і веб-сайтів.

Розробники Sketch взяли потужний векторний графічний редактор і викинули з нього все зайве. Потім подумали, і доповнили його всім тим, що необхідно для створення графіки в ході розробки програм. Саме це та безліч зручних «фішок» і відрізняють програму від інших редакторів. Варто зазначити, що однією тільки графікою для ПО Sketch не обмежується, його можна використовувати, наприклад, для web-дизайну (функції типу «скопіювати стиль як CSS» в цьому допомагають).
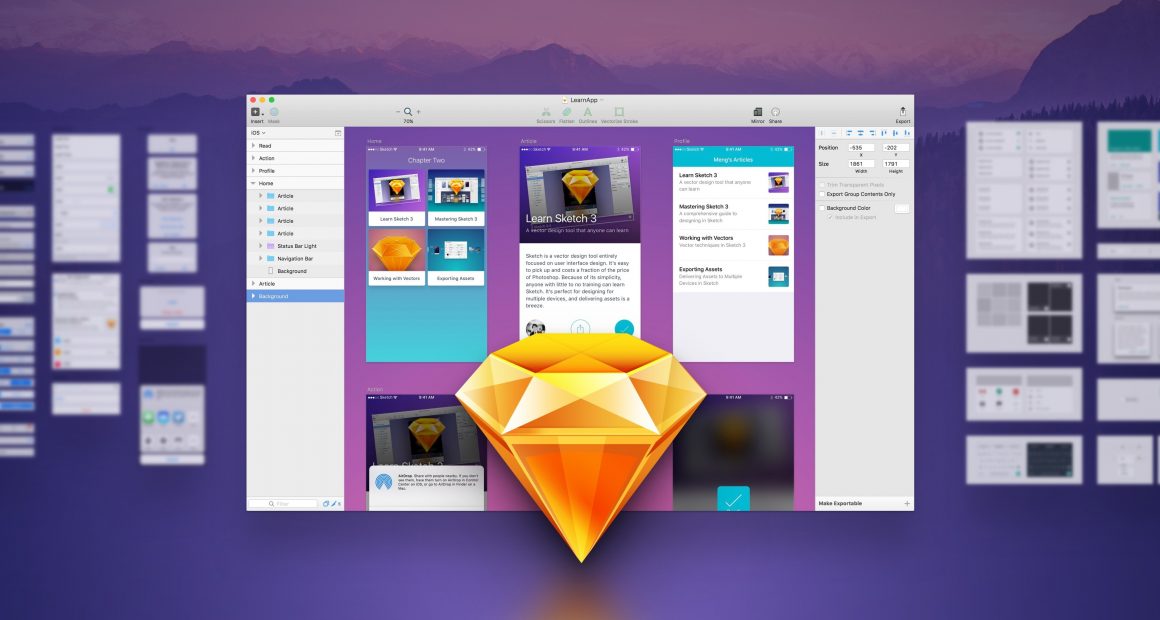
Інтерфейс Sketch дуже простий і освоюється за кілька хвилин. Велика частина екрану відведена під полотно, на якому буде створюватися майбутній дизайн. Для основних операцій використовується панель інструментів вгорі, зліва розташована панель шарів, праворуч - зручний інспектор властивостей. У Sketch є можливість задати відразу кілька варіантів заливки, тіні, ліній і інших атрибутів фігур і вказати опції їх змішування. Крім меню і кнопок, практично всі функції дубльовані гарячими клавішами, що дозволяє дуже швидко й ефективно працювати, не відриваючись від клавіатури.
Так як Sketch - редактор векторний, а графіка найчастіше потрібна растрова, то цьому було приділено пильну увагу. При використанні Sketch у вас не буде жодних проблем з масштабуванням під будь-які розміри. Експортувати можна шар цілком (для цього потрібно включити прапорець «Exportable» в правому нижньому кутку інспектора), або задати спеціальну експортовану зону «slice». Налаштувавши опції експорту для окремих частин вашого дизайну, ви можете «вивантажити» всю потрібну графіку одним натисканням на кнопку. Для доконаного виду растрових зображень можна скористатися функцією вирівнювання об'єктів до цілих пікселів, що дозволяє обійтися без розмиття і згладжування.
За допомогою комбінації Ctrl-P ви можете перемикати Sketch з векторного на піксельне зображення і назад, це дозволяє подивитися, як буде виглядати дизайн після експорту. За допомогою клавіші «P» в будь-який момент можна включити інструмент «олівець» і малювати як у звичайному растровому редакторі, Sketch потім акуратно перетворює намальоване в вектор.
Дуже допомагають в роботі розумні вказівки, які дозволяють з легкістю розмістити об'єкти щодо один одного. Для зручності розуміння майбутнього зображення є так звані «артборди», де відразу задаються потрібні розміри. Так само радують багаті можливості по комбінуванню базових примітивів для отримання складних фігур, при цьому кожна з окремих фігур залишається редагованою.
Одна з головних «фішок» Sketch - пов'язані стилі для фігур і тексту. Це дозволяє об'єднати різні елементи, надавши їм однаковий зовнішній вигляд і в кілька кліків міняти зовнішній вигляд всіх ваших об'єктів. Те ж саме стосується тексту. Так само можна створювати символи, перетворюючи обраний шар в зручний для повторного використання елемент.
Окрім цього є дуже зручна утиліта Sketch Mirror дозволяє переглядати дизайн, який ви створюєте в Sketch, прямо на мобільному пристрої (iPad / iPhone) в реальному часі. Прямо на пристрої можна свайпом перегортати артборди з вашого робочого файлу. Причому, можна транслювати роботу з макетом відразу на два пристрої.
Завдяки тому, що Sketch - рідний для OS X додаток, ви завжди можете скористатися iCloud і локальними версіями документів. Програма дуже легка, швидка і чуйна.
У 2020 році буде в планах у розробників Sketch багато оновлень. Кілька речей, яких з нетерпінням очікують користувачі описано в цьому невеликому ролику:


