
Top 15 Web Development Trends in 2020
What are the major web development trends that will be popular in 2020? In the information technology market, it is important to anticipate change and learn to adapt to it. Below is a list of the main trends of 2020 that we would like to introduce to anyone who wants to keep up with the times.
1. Progressive Web Applications (PWA)
Progressive web applications (or PWAs) are not a phenomenon this year. However, this technology has gained the attention of modern developers and investors due to its potential for high-quality user experience close to the native application.
In 2019, 65% of online shopping orders from a website were made from mobile devices. The trend of PWA websites is to allow users to browse their favorite websites on a mobile web browser or desktop without downloading any special applications or computer programs. PWAs in 2020 will be written using HTML and CSS, JavaScript, React or Angular. In addition to a great interface and no need for applications, PWA can send push notifications and provide users with offline access to cached content.
To whom can these latest website technologies be important? E-commerce, news platforms, low-budget companies, and those who would like to reach a larger audience without missing out on software downloads must now be very careful.
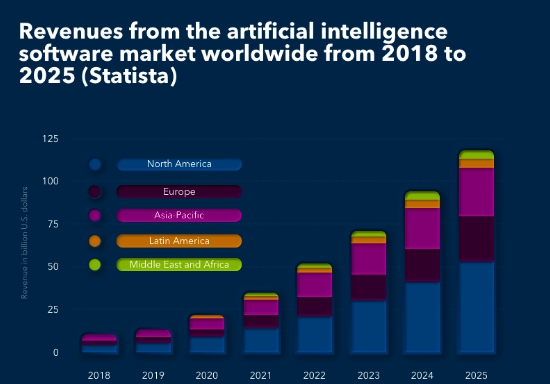
2. Artificial Intelligence and Bots
What does the future of web development look like? Many believe that next year, bots will become more self-contained and more easily responsive to the needs and behavior of specific users. This means that 24/7 operating bots will be able to replace support managers and save costs for many companies.
Huge B2C companies are already using this technology to serve their customers - official chat pages on Facebook Messenger, WhatsApp and Skype are good examples. The bot can also be integrated into PWA, a regular website, professional or household equipment, and any Internet-connected application developed by a commercial company.
The development of bot technology will also affect web design trends, especially UX. The significant advancement of AI and machine learning technology has led to a demand for virtual assistant design, not only for visual experience or product service algorithms, but also for useful sound design.

3. Accelerated Mobile Pages (AMP)
Accelerated mobile pages (or AMPs) are another trend in web development. The idea is to accelerate the page's performance and reduce the risk of leaving it to the user. AMP technology is a bit like PWA. The difference is that pages are accelerated by an open source plugin recently developed by Twitter and Google.
AMP is optimized pages that can run fast and have a simple yet user-friendly design with basic features. These pages are also mobile-friendly and their content is always readable.
New web design trends, such as AMP development, show that the Internet is becoming more user-oriented. Although we have 5G internet technology, and most brands choose to develop their own applications to improve any user experience, the AMP plugin gives companies the ability to save UX costs and reach users at any speed of the Internet. As a result, we will see that smaller and niche products compete successfully with huge market leaders.
4. One Page Apps (SPA)
Today, by high-speed Internet standards, you don't have to stop when every action taken on a page, like clicking different buttons, reloads to another page.
SPA is gaining popularity with the extension of JavaScript. Working with SPA, you intercept specific browser events and request JSON, it's like working with a web application. Google pages like Gmail, Google Drive, or Google Maps, and social networking platforms like Facebook are similar. An ongoing observation of web trends makes it clear that in the future, most functional websites will be built using SPA.
Why do 2020 developers prefer the SPA approach? SPA is more likely to hold users' attention because this method works quickly - SPA provides users with instant feedback (compared to regular white screen sites before the page is fully loaded). One-page sites also consume less and can operate without server-side code at all (API technology).
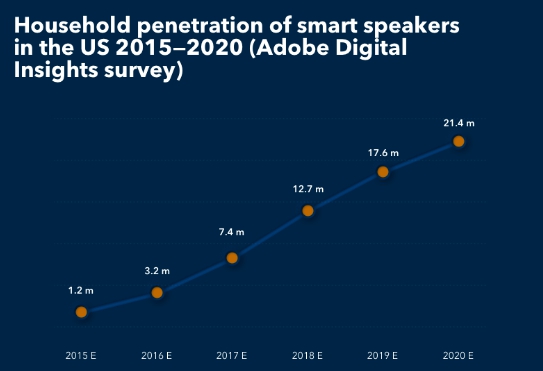
5. Optimization of voice search
The future of web development looks less textual and more talkative, and it's not just about virtual multifunctional home helpers like Siri, Google Home or Amazon's Alexa. In 2020, most smart and IoT devices will hear users and execute voice commands. And more - they can recognize the voices of different people and provide personalized AI-based access for everyone.
Voice search is one of the most significant examples of technology introduced over a decade ago. In 2020, people prefer to spend less time typing commands because devices can understand them clearly. This is why most companies are now trying to optimize their physical and digital products for voice search and voice commands. 55% of all households worldwide are projected to have a voice assistant by the end of 2022.
The latest in web development are standalone voice enabled devices and voice optimization for regular websites and applications. AI enhancement, voice search optimization is beneficial to both end users and owners. First, it saves time and allows the user to order more (online shopping and services). Second, technology is multitasking. Third, it gains additional user loyalty by helping them cope with their routine. Finally, voice use is a powerful source for analyzing user behavior.

6. Motion interface
Innovative web design is another trend in the digital world. From year to year, startups continue to pay more attention to user experience and invest in aesthetics. In this respect, visual design becomes not a matter of engineering, but a marketing strategy.
Experts are demanding completely new design approaches, such as the motion interface. Although user interface design has been trendy since 2018, it is becoming widely available to any device user only through SASS library technology.
Motion UI makes the use of digital products more intuitive and intuitive. The approach involves the integration of custom animation and CSS transitions using standalone libraries with numerous classes of animated elements. Using them, developers spend less time creating a digital product and save the cost to product owners.
In 2020, the future of web design is quite attractive as SASS libraries are flexible, easy to use with CSS, HTML and JavaScript, and very responsive. Motion UI is also a proven way to attract user attention, so it is useful for those who develop products for markets with many players.
7. Automated testing
Most of the new web technologies are designed to make the development process cheaper and give users the best product. Automation of the development stages is a tool to achieve the first goal. Machine learning and an AI approach allow us to build complex projects with a small team or fewer development experts, while product testing automation helps us to check whether our product is ready for deployment or not.
This approach also helps the development team build and learn test cases, reduce development costs (up to 20%), and overall shorten the test cycle. In other words, with test automation, you get the best end product for less money.
Why are the latest web development technologies, such as test automation, so important in 2020? Answer - The digital environment is becoming increasingly competitive. If you are faster than your competitors and the quality of your product is better, you will win.
8. JavaScript frameworks
Although JavaScript was not invented yesterday, it is considered to be one of the most used programming languages in the world, which makes all the innovations for it very popular. In 2020, new website trends will include the growth and further development of JavaScript frameworks.
JavaScript frameworks have emerged as attempts to standardize the language and create a user-friendly, easy-to-use front-end system. In 2020, they will include UX, UI, testing and product technology management aspects. The use of frameworks will be based on the finished components that you need to build while working on the website.
Technically, JavaScript frameworks are still applications that are created using JavaScript programming language and based on integration of libraries (both visual and functional). This web trend has many benefits. Instant feedback to users without reloading pages, high efficiency and fast productivity, ease of coding are just a few of them.
Note that modern JavaScript frameworks have some differences compared to older versions. Built-in HTML templates, design-based data management tools for building system support are the most significant updates. However, Vue, React and Angular will remain the most popular products of this type in 2020.
9. Without server programs and architecture
What does the future of web development look like? No server technology is the result of finding the ability to avoid system overload, data loss, or expensive development. Normal servers can be replaced by clouds that control the consumption of machine resources.
Current web trends in serverless application architecture help reduce development and ongoing budgets, strengthen applications with the potential for flexibility, and keep the Internet more sustainable. This technology is based on the use of function as a service (FaaS).
In 2020, server-free technology is predicted to be actively used for chats, IoT applications, products that require complex days-off requests, and APIs. The most common tasks that can be accomplished without a server are uploading backup files, delivering messages and exporting objects. AWS (AWS Lambda), Google Cloud (Google Functions) and Microsoft Azure (Azure Functions) will remain the main service providers by 2020.
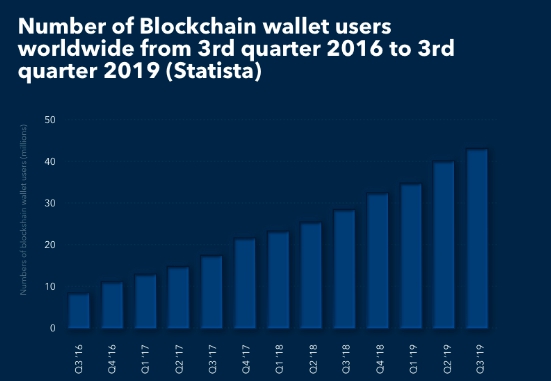
10. Blockchain technology
Cryptocurrencies are not the latest web development technology. The concept was introduced in 2004, and three years ago, the cryptocurrency trading market (based on blockchain technology) began to receive large investments. What to expect in 2020? For many it is obvious that the official authorities could not ignore the blockchain currency trading. Its use has become much more active over the last decade, and major payment systems have decided to adopt bitcoins and other currencies.
In 2019, more than 34 million blockchain wallets are used worldwide. Blockchain technology also requires hardware and software support, legal regulation and trading infrastructure. So next year, new web technologies are likely to cover these aspects. Blockchain operations must be protected from hacking and technical errors. Major banks are planning to develop algorithms for protecting valuable user data and to keep cryptocurrency trading as secure as regular currency.
The peer-to-peer network may also develop. If the blockchain world becomes more trusting and accessible to people, it will revolutionize the way we pay taxes, interact with public services, and build professional relationships.

11. "Internet of Things"
The Internet of Things (or IoT) is a network of interconnected devices that do not require or almost require no user action to perform operations and get useful results. In 2020, some trends on the Internet will be driven by the development of IoT.
With an estimated 30 billion Internet devices expected in 2025, we can expect that next year there will be some demand for solutions that can increase the security of automated IoT interactions.
The growth potential of IoT is another aspect that we need to consider in 2020. The main reason for the existence and development of the Internet of Things is its ability to facilitate a person's daily life. With payment automation, smart homes and smart city technology, eHealth development, we can generally be less overwhelmed by routine tasks and invest our cognitive resources into more complex ones.
Transport, health, business and marketing are likely to be major niches for IoT in 2020. New trends in web design (UX) will also be affected by changes in the IoT environment. We need to anticipate the design of voice interfaces and new approaches to Big Data architecture.
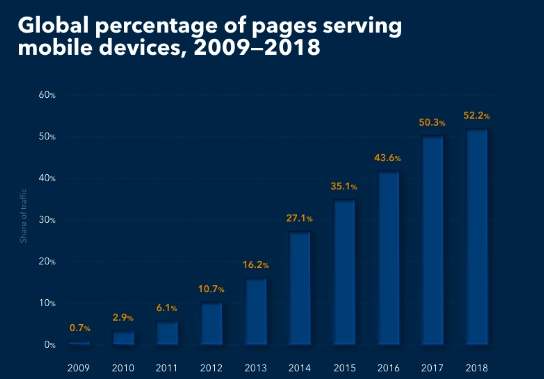
12. Primarily mobile development
There will be far more mobile devices than conventional PCs in 2020. Right now, 54% of internet traffic is consumed by mobile phones and tablets. So it's no surprise that web design trends are more about small mobile screens.
Mobile development is the concept by which you begin to think about your product by processing the mobile screen and other mobile features, such as productivity and placement of physical buttons as the main technological framework to work with. In other words, you are not designing a desktop-oriented desktop and then adapting it to the mobile version. And you start with a lightweight, minimalistic and intuitive product that is easy to interact with on mobile devices.
The latest web design ideas are: in 2020, we recommend posting content without ornamental meaningless elements, reducing page numbers and avoiding columns, using mobile call-to-action triggers (such as online calls), using bright colors, simple geometric shapes , contrasting color schemes and illustrations. It's also important to understand that as of 2018, Google has separate mobile search ranking algorithms that prioritize mobile sites.
13. Adaptive Websites (RWD)
You cannot discuss website trends until 2020 without avoiding responsive and flexible websites. The concept was born more than 5 years ago when mobile devices began to actively capture the market. In 2019, a mobile phone user makes every second search query, meaning that developers and designers need to make extra efforts to improve their products and make them user-friendly in two formats - desktop and mobile.
There are at least 3 options for solving the problem. The idea is to first and foremost develop a mobile website and adapt it to a desktop version; Create a mobile-friendly website that looks the same on mobile and desktop. invest in responsive web design (RWD) and use the same HTML code from CSS that can automatically change the rendering on your website. In 2020, the RWD approach is likely to receive considerable attention.

14. Notification
In 2020, notifications will appear not only in mobile applications but also in web applications. What is more, they will turn into another powerful tool to attract user attention, increase user retention, and even give desktop users the type of experience they only get through mobile devices.
Facebook, global news platforms, Google Mail and other huge market players are already implementing the technology in their web applications. Next year, we can expect to receive mail from small and medium businesses. At the same time, instant notifications will probably replace some types of customer communication, such as emailing.
It is anticipated that future web-based notification development in web applications will require additional demand for ready-to-use solutions (such as notification plugins and push notification alerts) that can be easily customized to existing blogs, online trading platforms and other services. In other words, technology will become cheap and affordable for many.
15.GPDR and cybersecurity
Why is cybersecurity so important in 2020? The fact is that we are automating more and more routine operations with the use of Internet-connected devices. And every time we conduct transactions such as online payments, exchange personal information when purchasing tickets or paying taxes, or even installing our smart homes and multimedia systems, there is always a risk of our data being stolen.
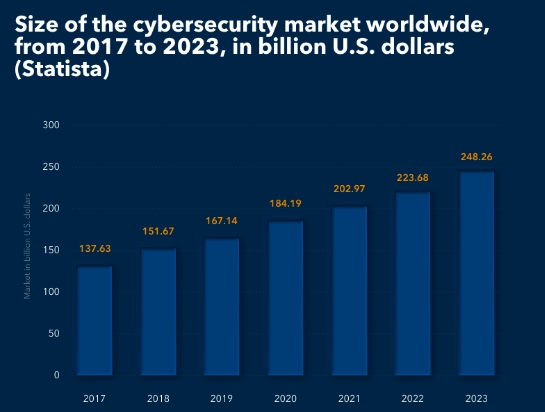
The cybersecurity market is likely to generate over $ 300 billion by 2024. What are the latest cybersecurity website technologies? First, in 2020, we can expect to develop algorithms that can protect users from phishing attacks. This type of cybercrime is made possible by modeling trusted sites and pages (such as a bank account entry) where users are required to fill out a security number or valuable data.
Developing a privacy policy such as GPDR in Europe is also important in developing web pages. The document has the status of international law and imposes a fine on the owner of the Internet product if they collect user data illegally and also sell or store information about users without asking for permission from the user. Local regulations in the United States, such as the California Consumer Privacy Act (CCPA), will apply in 2020.

Source link: https://lanars.com/blog/top-web-development-trends


