
8 innovative web design trends for 2020
Web design trends are constantly changing. It seems that in 2020 the technical possibilities are endless, designers sometimes go to the extreme, invent new styles and constantly experiment with new methods. At the same time, there are some popular styles that just won't go away, such as the ever-present minimalism and colorful flat illustrations that we've been seeing for a long time.
What will be the trends of web design 2020? What new design solutions will surprise us over the next year. If you want to know the latest trends at the beginning, you will need the help of experts. And who can be a better expert than the web designers themselves?
A survey was conducted by the best designers in the 99designs community about what web design trends they see in 2020. Here is what they came up with based on their knowledge of craft and modern trends of fashion. They highlighted the following likely web design trends of 2020: a dark theme; imperfections that add features; impressionistic 3D elements; soft shadows, layers and flowing elements; mixing photos with graphics; solid frames with white space; shiny and light colors; ultra minimalistic navigation. And now in more detail about each of them.
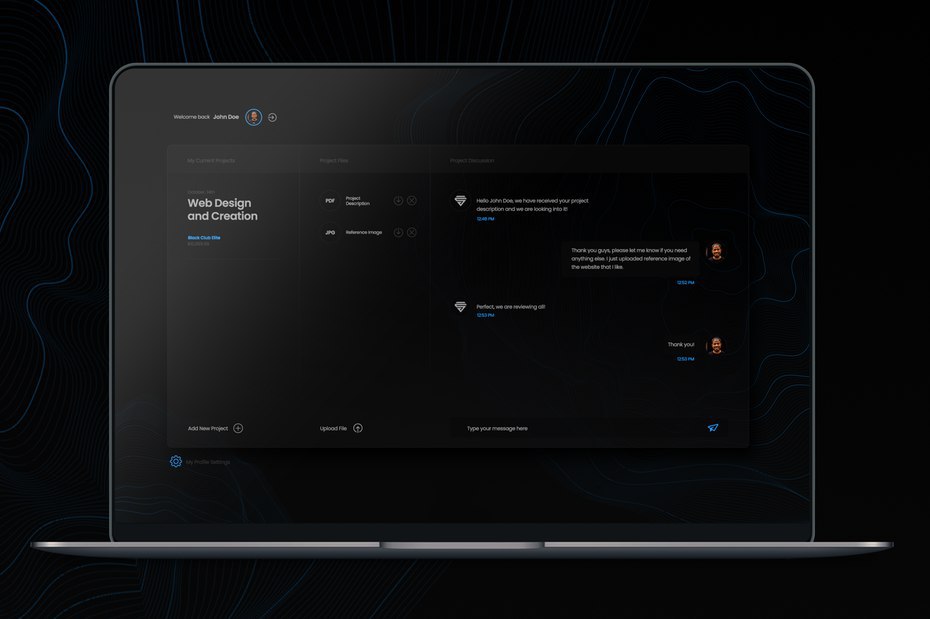
1. Dark mode

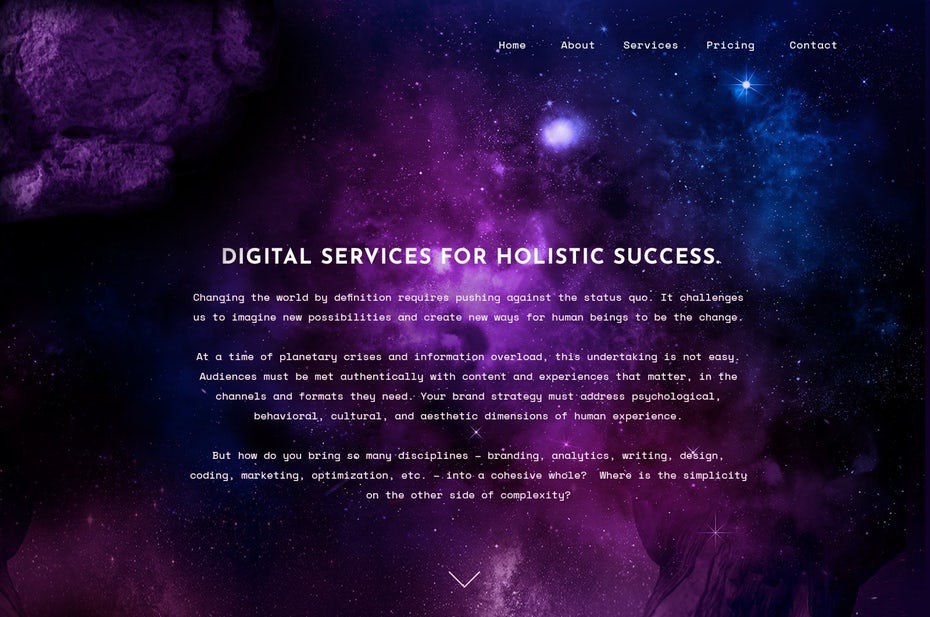
Web designs in the dark do not just look state-of-the-art. At first glance, they are simple and make the colors and design elements more expressive. Sometimes the most visually stunning web design trends have a practical start. Dark themes are better for OLED screens - they conserve energy and extend the life of the screen, but this feature does not prevent them from looking good. Darker backgrounds enhance the visibility of other color accents and create a more dynamic design.

It is no coincidence that the design theme in the dark theme fits perfectly with the design trends of 2020. These solutions include dark and gloomy colors in combination with shiny neons, as well as a futuristic but dark style of cyberpunk and dystopia.
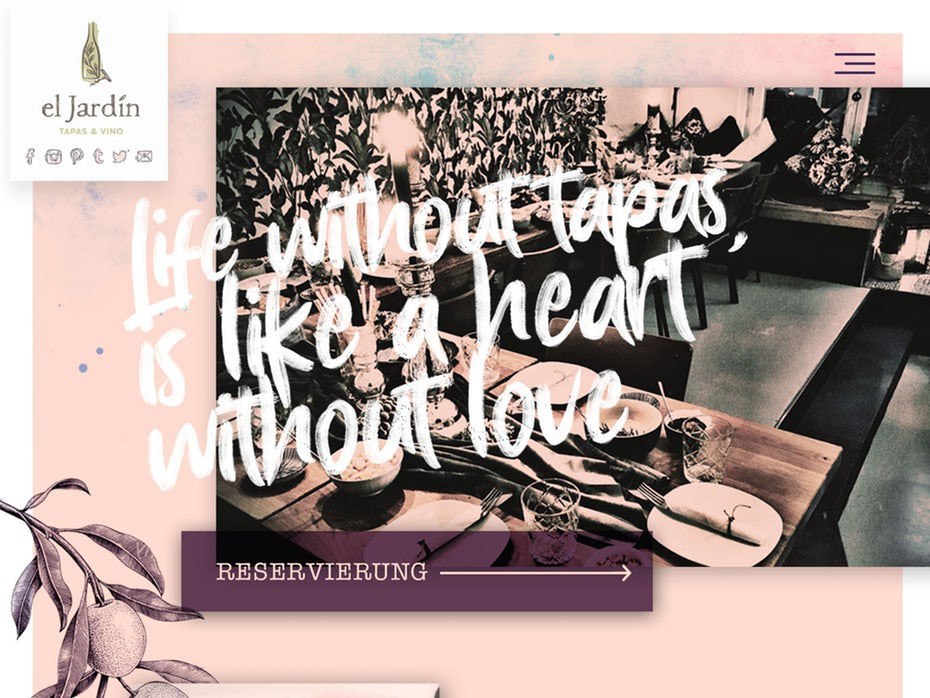
2. Imperfections that add features

The imperfect, hand-drawn design elements add to the website the emotions and humanity that users want to see. Adding graphics in 2020 will give web designs the allure and feel of having a heart and soul attached to the site. Unique and stylish, hand-drawn signs and other elements showcase your brand's distinctiveness and differentiate it from your competitors. In fact, this unruly trend is a move toward the trend of perfect flat designs for pixels - so focus on curved edges and open shapes to show how realistic your brand is. In 2020, we will see more designers deliberately adding non-perfect elements to their web designs.
3. Impressionistic 3D elements

3D visuals have always pleased people. What has been holding back this trend before is technology and expensive prices. But, as Pinch Studio explains, this technology is now at a level of development that you can project in 3D without NASA-level equipment. This opens the way for many designers. Until VR is more massive and economically viable, hyper-realistic 3D, often full-screen, is the best way to create a breathtaking look for your site. This is not only an advantage for visuals, but also for UX. Interactive 3D design encourages users to stay longer on the site and look carefully at what is depicted there.

In 2020, expect to see more 3D designs that engage users and visually break the boundaries between digital space and reality.
4. Soft shadows, layers and flowing elements


This trend is about creating depth. Soft shadows and smooth elements add interest and depth, giving the web a 3D Lite look. It's not just for graphics: you can also use this effect for text and photos. These effects give the design a sense of lightness as if the elements were floating above each other - a stark contrast to the classic, impassable flat design where the layers seem flat.
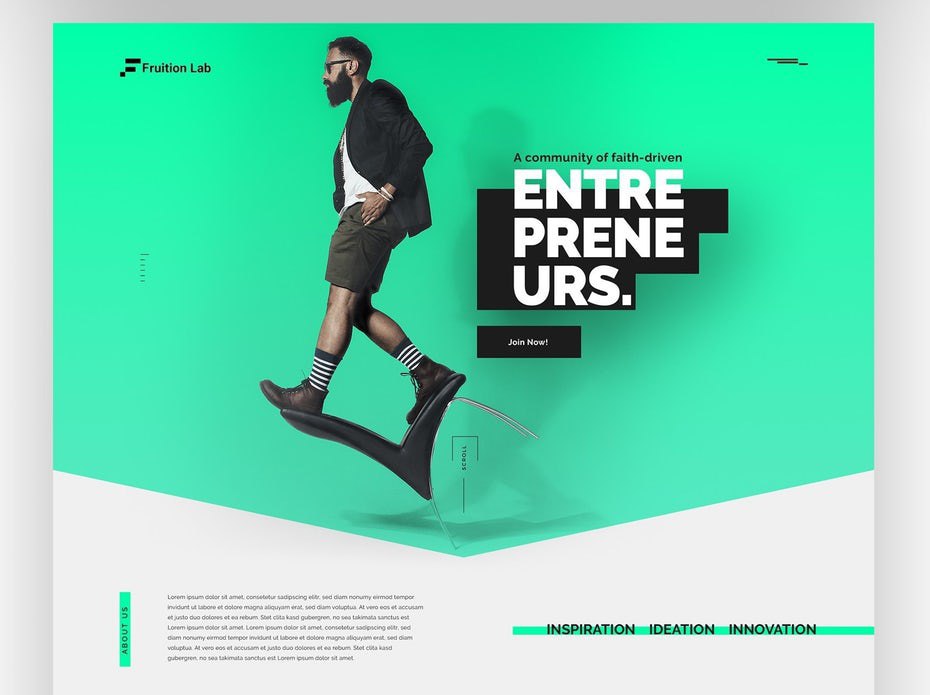
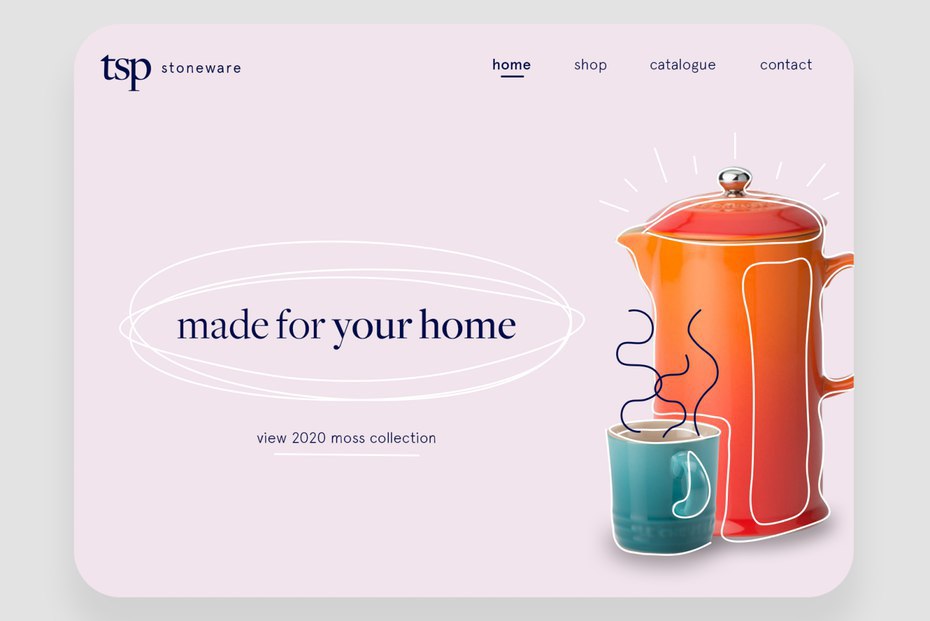
5. Mixing a photo with graphics


Overlaying real-life photos creates unforgettable visuals that capture your creativity and imagination. This collage-like trend is universal. You can use it to add special grace and charm to a product photo, or you can use its more serious attributes to better create complex or abstract elements. To maximize the flexibility of this trend, do not forget to match the style of illustrations and graphics to your brand. The style of the graphic elements may depend on how people interpret the photo - the cartoon giggles at something more playful, but geometric and detailed illustrations are suitable for something more sophisticated.
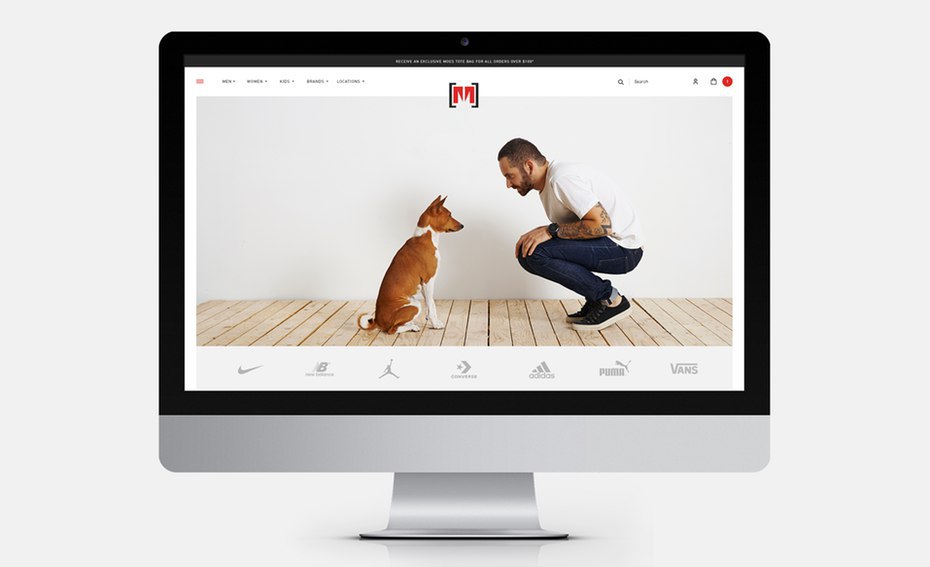
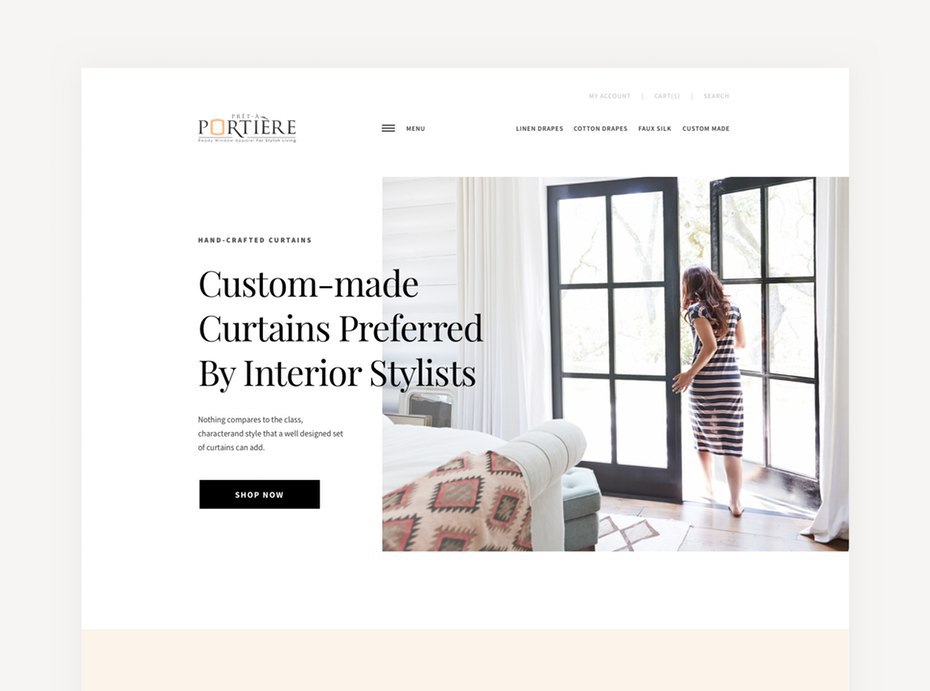
6. Solid frames combined with white space


Designers gravitate to solid designs and play with many ways to use a lot of white space to give their layouts more structure and stability. In 2020, we will see a broad white space framework that will give web designs a solid structure. By adding a large amount of space to each element on the page, the framing creates the perfect base for creating visual glitter. Neatly structured website frames create order and help prioritize and divide pages.
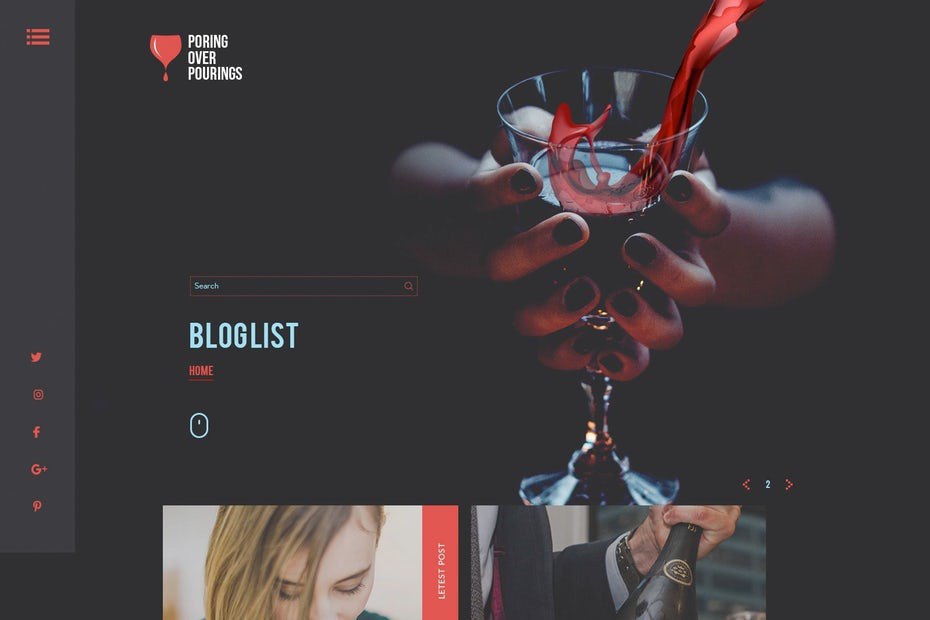
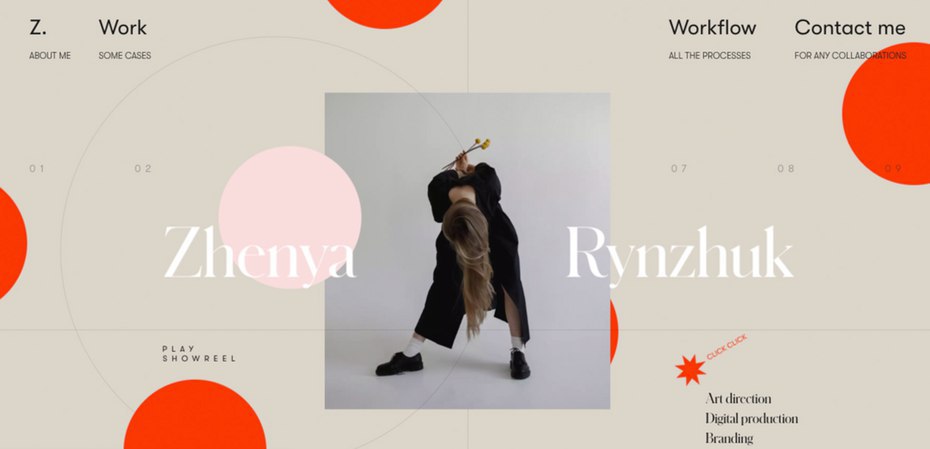
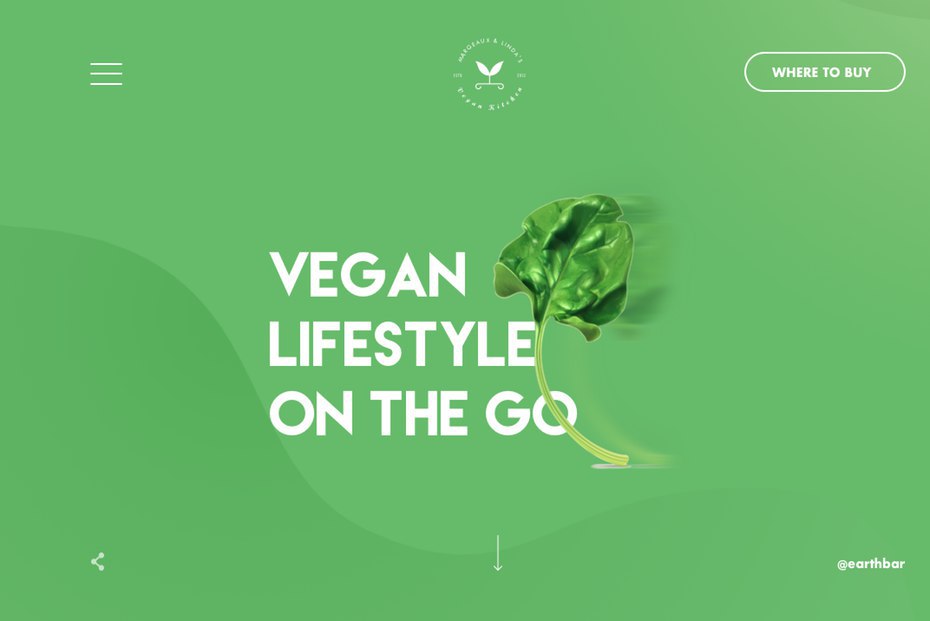
7. Glowing, luminous color schemes


In 2020 we will see bold color combinations. Web design is getting bolder and bolder, using light neon and bright colors in combination with darker, muted hues. This gives the design a special feel. In particular, Duotone web designs are trending. Duotone continues to look for new solutions to keep its place at the forefront of design. Their last iteration is the most daring, it relies on futuristic, neon colors and bright color contrasts, which in turn has a truly amazing effect. In 2020, intriguing color schemes will play a crucial role in web design. With web design trends such as extreme minimalism and dark tones, bright and light colors will really shine.
8. Ultra minimalistic navigation

With the rise of devices such as smartwatches and mobile phones, web design is getting smaller. This has the greatest impact on the navigation area. Over the last few years, navigation has become easier and more compact to accommodate small devices. Extremely minimalistic navigation eliminates much of the difficulty of use. The less a user has to think about website traffic, the more time they spend on the site, actually getting what they need.
At the turn of the new decade, web designers are both looking for inspiration in the future and in the past. With this many opposing design trends, movements, and styles, it's safe to say that web design in 2020 will be full of surprises.
Source link: https://99designs.com/blog/trends/web-design-trends/


