Javascript-frameworks: trends 2019
We present to you the article Nwose Lotanna, which was published on blog.bitsrc.io. There you can find a selection of the best frameworks and information useful for beginners as well as for experienced professionals.
Let's get acquainted with the amazing way of developing JavaScript last year. We will analyze what frameworks for designing interfaces, work with data and backend development were the most popular, and we will try to predict potential future leaders.

In this article, we will rely on the State of JS data and findings, as well as the insights shared by JetBrains in its Annual Statement of Developers Ecosystem report.
What is State of JS ?
State of JS is basically an annual survey of everything JavaScript where opinions of developers who take the survey are recorded and beautifully visualized to show insights that signify the state of JavaScript in that year.
The data points cover frontEnd web development frameworks, databases, state management, relationships between frameworks, reception and ease of use, languages that compile to JavaScript, mobile frameworks, build tools, JavaScript testing tools and a whole lot more. It is a very comprehensive JavaScript survey that was started in 2016 by Sacha Greif and a few other helpers and now it has over 20,000 developers’ response in the latest edition.

Why State of JS?
Yes, State of JS is actually the very first JavaScript-only developer survey that is universally respected as far as the JavaScript community is concerned. There are other very popular surveys like the stackoverflow developer survey with over 100,000 respondents and even Jetbrain’s State of Developer Ecosystem Report with over 6,000 respondents, we are going to however focus on the state of js survey today.
Part 1: Frontend Development Frameworks
This is the component age, and not only in the frontEnd. Here we will look at the most in-demand frontend development frameworks in the order of most relevant determined by factors like happiness, show of interest in, ease of use and reach. Looking forward, looks like this is just the beginning.
With the rise of tools like Bit which let you easily share and reuse components to build new applications faster, composing them together and syncing them across projects, component-based frameworks are definitely the future.
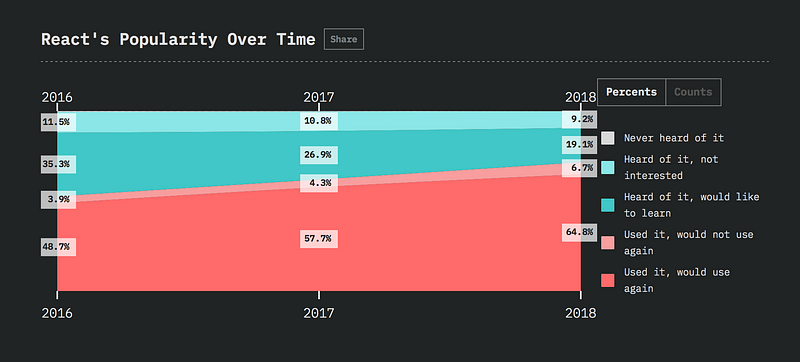
1.React

React, with over 110,000 ⭐️ on github is a declarative, efficient, and flexible JavaScript library for building user interfaces by the team at Facebook. It is really very painless to create interactive user interfaces, building component-centric applications are really very much supported and encouraged here, also backward compatibility is taken seriously here so you can be rest assured of longevity. You can easily spot in the chart above that over the last few years a lot more people are hearing about react and it is a very good place to start your frontend development journey.
react developers are one of the highest paid Javascript developers in 2018
You can create a new react application by using create-react-app toolchain, this is the most popular one out yet. To get started, run these in the project folder terminal:
npm create-react-app my-app
cd my-app
npm start
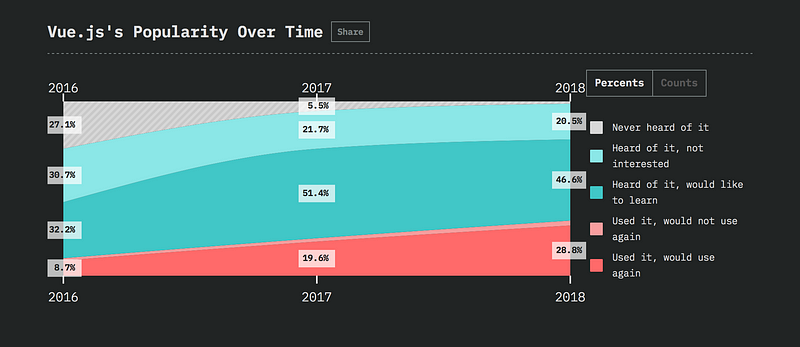
2. Vue

Vue js, created by Evan you and 234+ community lovers with more than 121,000 ⭐️ on GitHub is a very progressive framework for building user interfaces. It consists of an approachable core library that focuses on the view layer only, and an ecosystem of supporting libraries that helps you tackle complexity in large Single-Page Applications.
You can see from the chart that Vue has totally closed the marketing gap this year and almost every developer must have heard about vue. In my opinion, this was made possible through the great investment Evan and the team made in organising and being at meetups and conferences since 2017. However, there is also an obvious knowledge gap and more learning resources should be made on vue js by 2019 to cater for that. To get started building a vue app, Install view with npm like thus:
npm install vue
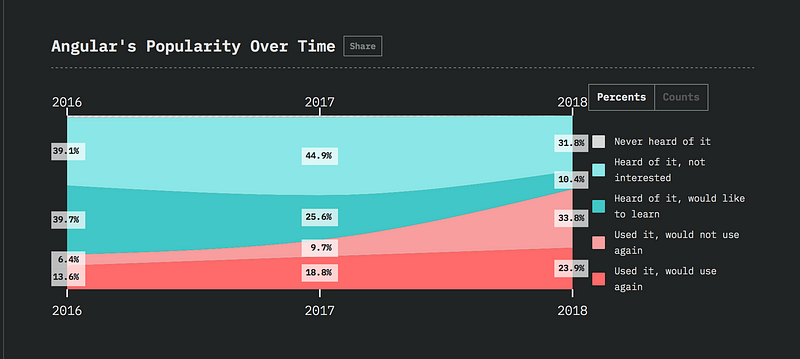
3. Angular

Google’s Angular with almost 44,000 ⭐️ on github is a platform that makes it easy to build applications with the web. Angular combines declarative templates, dependency injection, end to end tooling, and integrated best practices to solve development challenges. Angular empowers developers to build applications that live on the web, mobile, or the desktop. It has the most useful cli tool for beginners to easily get started, there is even a GUI client called console.
From the chart, you can notice a drastic change compared to the other two frameworks above, this is due to the use of biased data by way of framing survey questions eliminating angular js, which is also a kind of standalone framework different from angular. So we would not go into review the visualisation here. To install the CLI using npm, open a terminal/console window and enter the following command:
npm install -g @angular/cli
Part 2: Data layer Frameworks
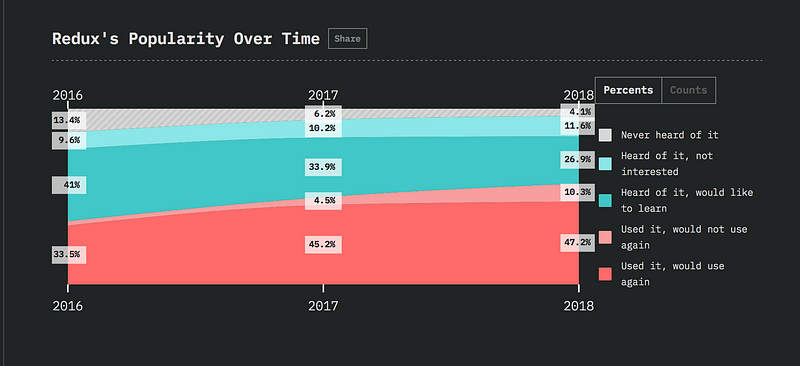
1.Redux

Redux with 45,000 ⭐️ on github is a predictable state container for JavaScript applications. It helps you write applications that behave consistently, run in the client, server and native environments, and also are easy to test. You can use Redux together with React, or with any other view library.
We can see a similar trend of brand awareness like it is in vue, almost every JavaScript developer have heard of redux, also due to complaints about complexity, more resources are needed to simplify concepts to get more developers using redux. Installation is by using this line of command:
npm install — save redux
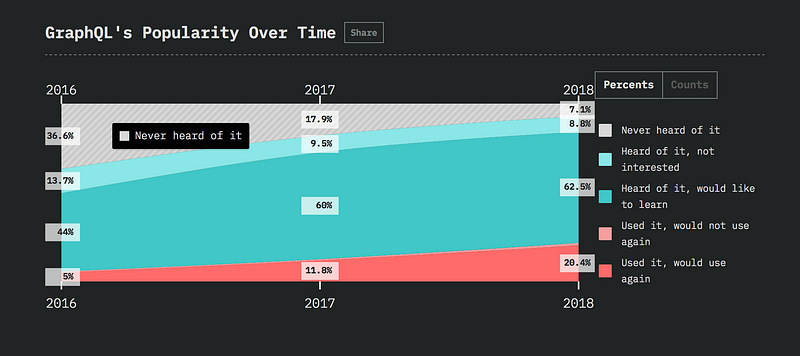
2.GraphQL
Facebook’s GraphQL with over 10,000 ⭐️ on github is a query language for APIs and a runtime for fulfilling those queries with your existing data. It provides a complete and understandable description of the data in your API, giving clients the power to ask for exactly what they need and nothing more, making it easier to evolve APIs over time, and enabling powerful developer tools.
There is obviously a big opportuniy for creating graphQL resources to cater for a lot of people who are intrested in learning it in 2019. Also, according to the chart we see the big gap of brand awareness covered almost completely in 2018. To install GraphQL, use npm:
npm install graphql
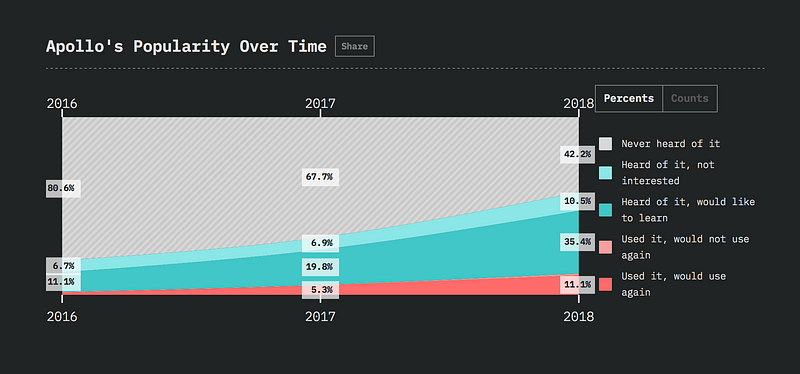
3.Apollo

The Apollo GraphQL platform is an implementation of GraphQL that helps you manage data from the cloud to your UI. It’s incrementally adoptable and can be layered over your existing services, including REST APIs and databases. Apollo includes two open-source libraries for the client and server, in addition to developer tooling that provides everything you need to run a graph API in production with confidence.
We see a massive awareness improvement on the brand in the chart above and an even bigger room to cover. Also, almost everyone that used Apollo would really use it again. Tutorials and more resources of apollo and graphQL integration would really help for more success in 2019. To install, use npm:
// installing the preset package
npm install apollo-boost graphql-tag graphql --save
// installing each piece independently
npm install apollo-client apollo-cache-inmemory apollo-link-http graphql-tag graphql --save
Part 3: Backend Frameworks
Not so much happened in this space, but express still reigns supreme and no other backend framework has been able to capture developer satisfaction like express.
1.Express

With over 41,000 ⭐️ on github, Express is a fast, unopinionated, minimalist web framework for node.
It one of the JavaScript that did amazingly well in 2018, sustaining its king status with a lot of margin for its counterparts. Express is the go to place for using JavaScript in the backend of your application. To install, use npm:
npm install express — save
2.Next js

Although enough data to visualise growth over the years was not available, Next has had a good year of adoption and is the most in-demand backend framework after express.
With over 32,000 ⭐️ on GitHub, Next is a JavaScript framework that runs as backend. Next gives developers an easy way to get started, and as it uses React for templating. It is also a straightforward way for developers with React experience to get productive fast. To install, use npm:
npm install --save next react react-dom
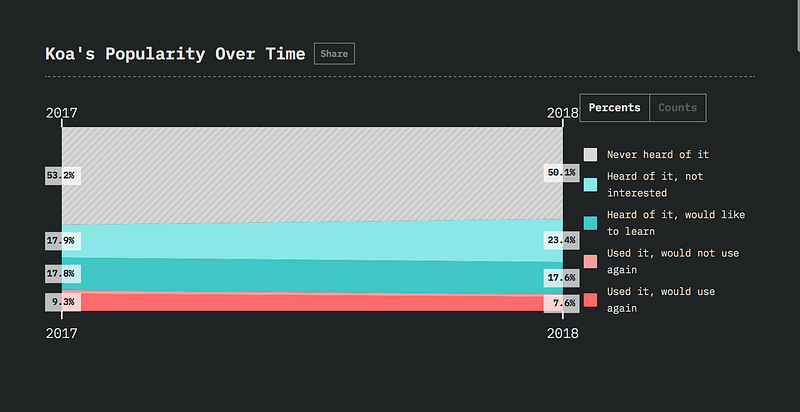
3.Koa

Over the past year, koa’s popularity grew although the satisfaction rate seem to be kind of stagnant as express still owns the space, but considering the level of satisfaction of the rest of the backend frameworks like meteor we can say koa is doing really well and there is plenty room for improvement.
Koa with over 24,000 ⭐️ on github is a new web framework designed by the same team behind Express, built to be a smaller, more expressive, and more robust foundation for web applications and APIs. By leveraging async functions, Koa allows you to ditch callbacks and greatly increase error-handling. Koa does not bundle any middleware within its core, and it provides an elegant suite of methods that make writing servers fast and enjoyable. To install, use npm:
npm install koa
References
- All images and visualisation data are from the official website for the State of JavaScript.
- More details about the Angular data bias can be found here or you can watch a convincing case for the survey here.
- Some survey data from stackoverflow can be found here.
- Some survey data from Jetbrains can be found here.
Conclusion
We have seen the most in-demand JavaScript frameworks that would dominate the developer space in the coming year. It is important to get your hands dirty learning the most relevant stuff if you a beginner, it is even more important for tutors and content creators to see where even more resources are need and cater for the gaps.