
Features of Figma
Figma - a relatively new but very popular web designing software. This online service for interface designers and web developers allows you to develop interfaces directly in the online application. Figma has two key features: accessing a layout directly from a browser window and being able to collaborate on documents.

Features and Features of Figma
Editing mode is designed for many users
Before the advent of Figma, it was difficult for several designers to work on a single project and pass on layouts to developers. Remember that Photoshop did not open the layout correctly until the fonts were installed. Or how difficult it was to pair work on one project - a colleague made changes to his copy and forgot to tell you about it or mistakenly sent the wrong version of the layout.
The Figma team took all these issues into account and created a product that, from the outset, included multiple designers, document versions, and more. They make life easier for both the designer and the developer.
In order to collaborate with other designers, Figma has the option of creating a team.
Cloud file storage server
All files are stored in the Figma cloud. Needless to say, where your layouts lie, load and backfill after making changes. Changes to Figma are also automatically saved.
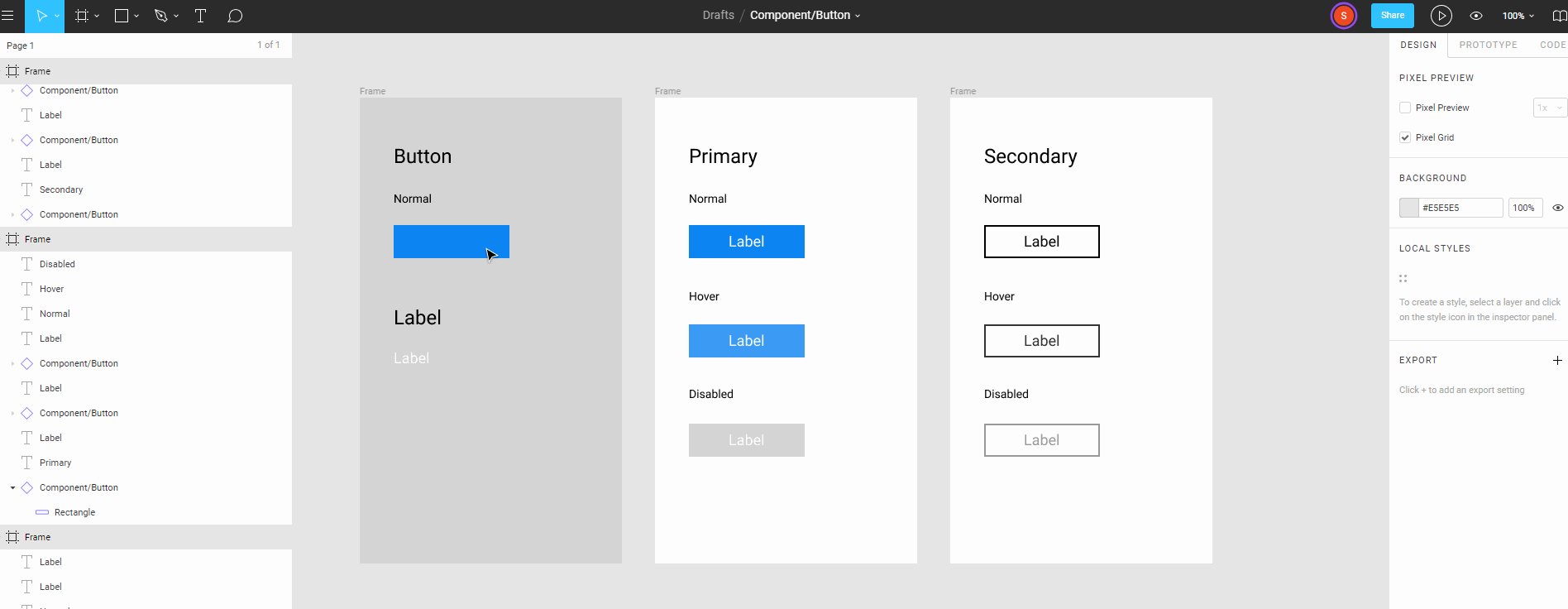
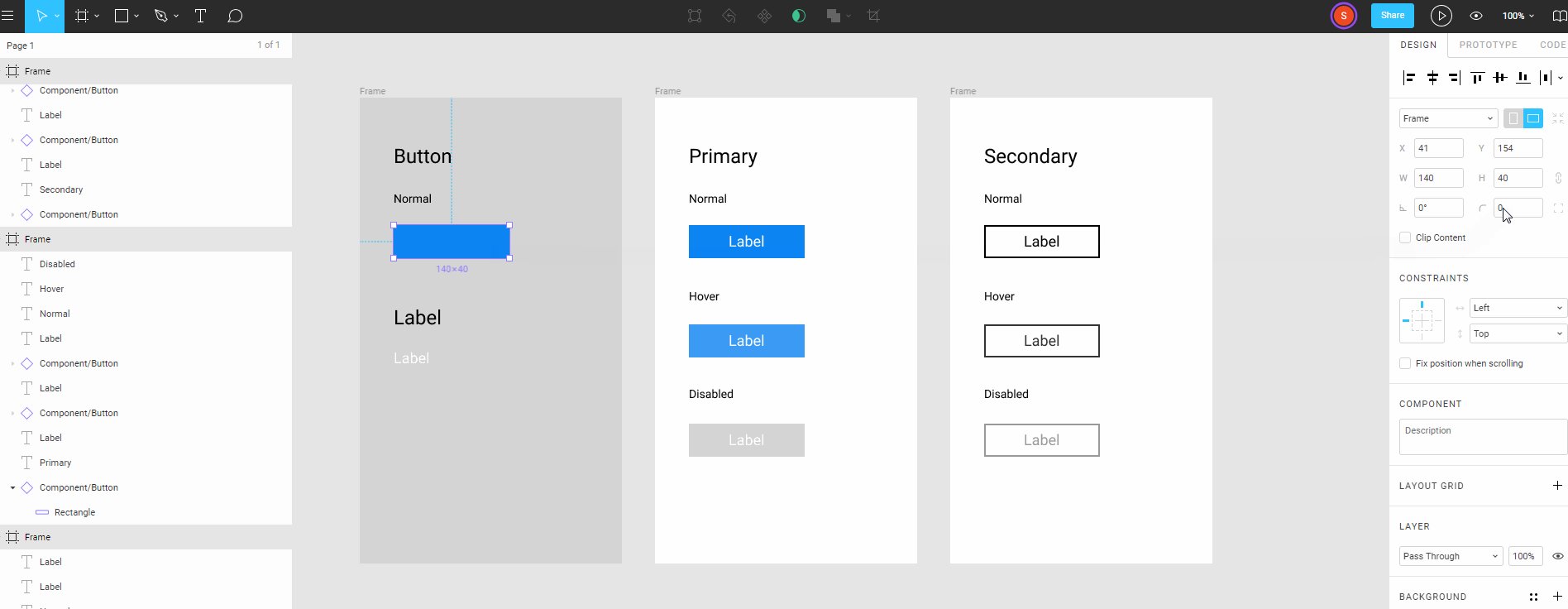
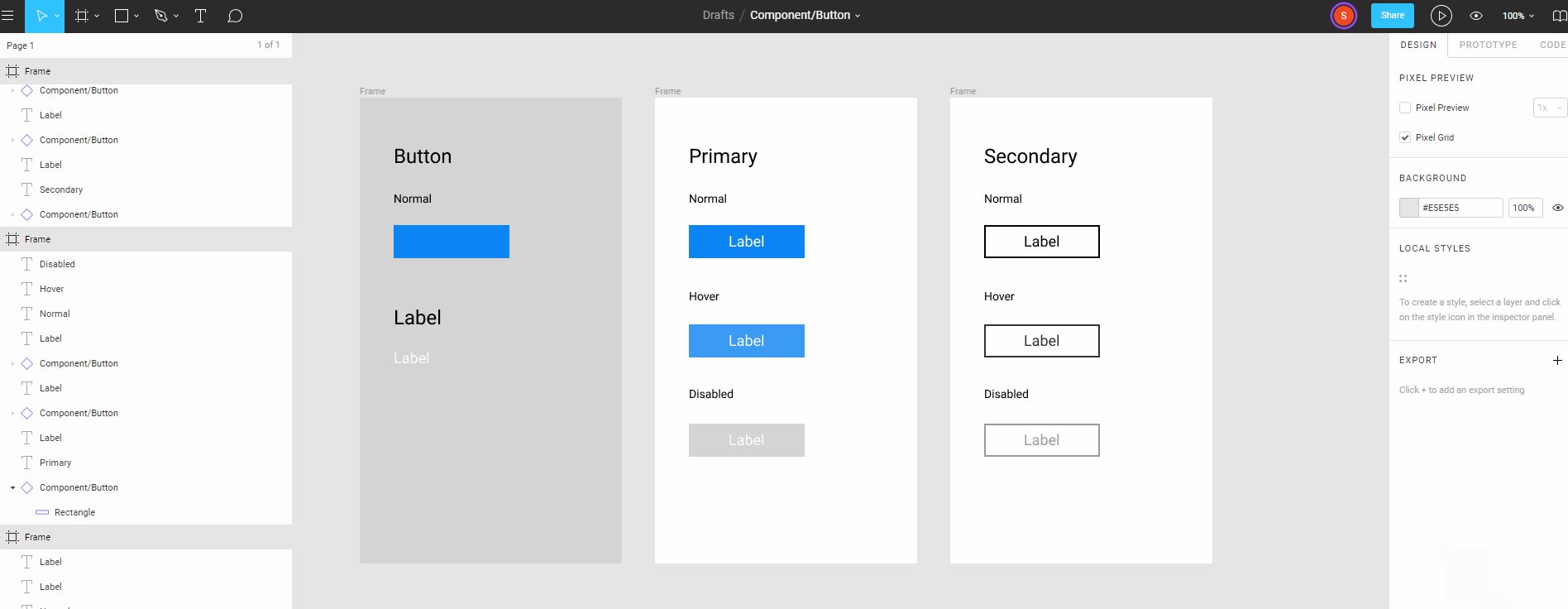
Components
These are elements of the user interface that you can define common styles - and then quickly change them all over the layout at once.
For example, after you have completed the development of 50 layouts in Photoshop, the customer asked you to change the menu item in the header and submit all the layouts for approval. What will you do? That's right, go to file by file and make changes as an option, copy the header to a separate file, make changes, and duplicate all layouts.
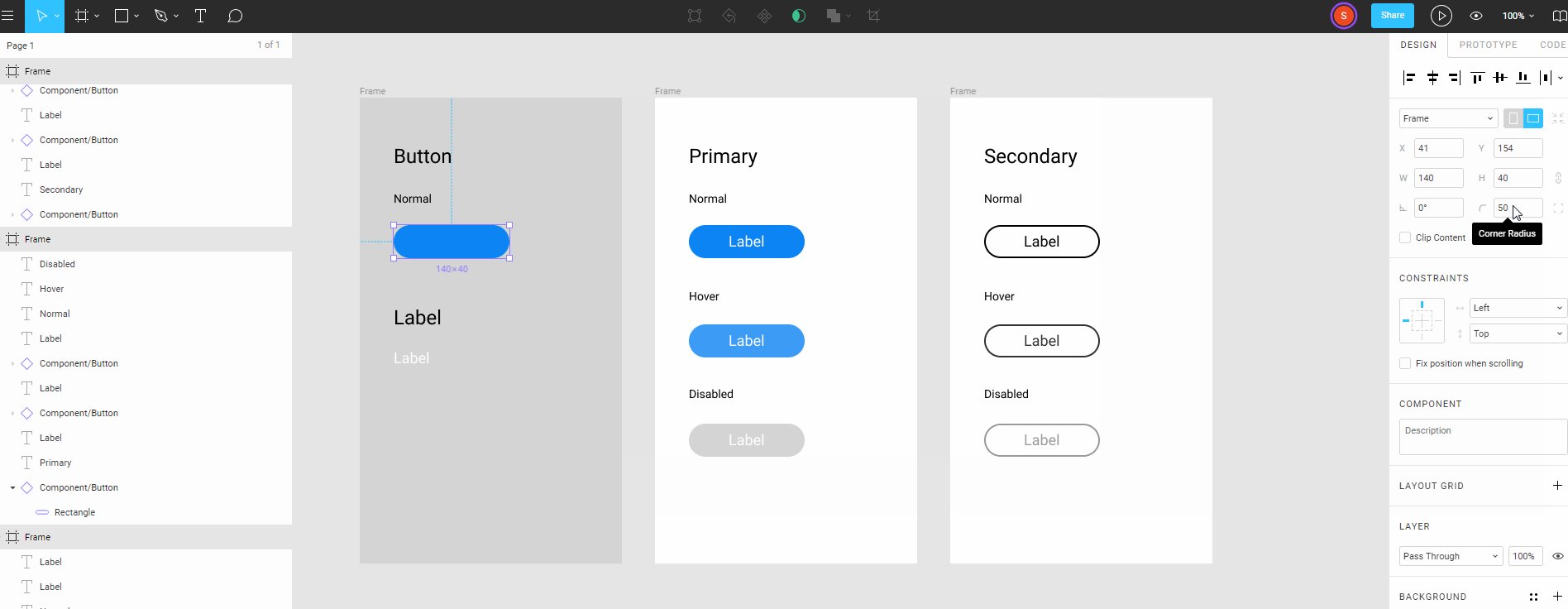
In Figma this problem is solved: you change the radius of rounding of a button - styles of all elements with this style change.

Version History
Allows you to view earlier versions of the file and restore or duplicate any of them. Versions are automatically saved if no changes have been made to the file within 30 minutes.
You can see when the file was edited and who made the changes. You can also manually add new versions as needed. In order not to get confused in the future, name the versions carefully and preferably add a description. For example, the details of the project: an iteration, the stage that the changes made.
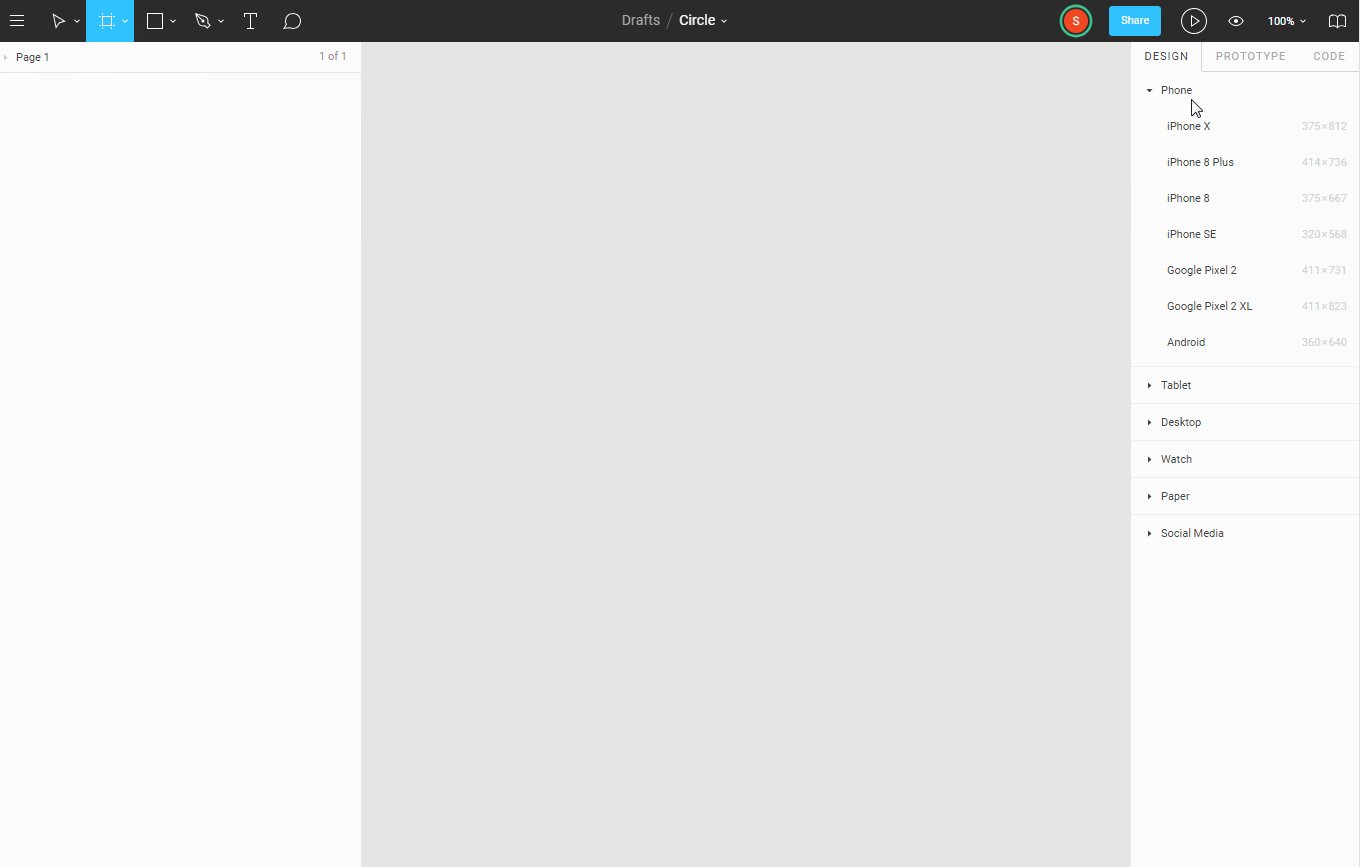
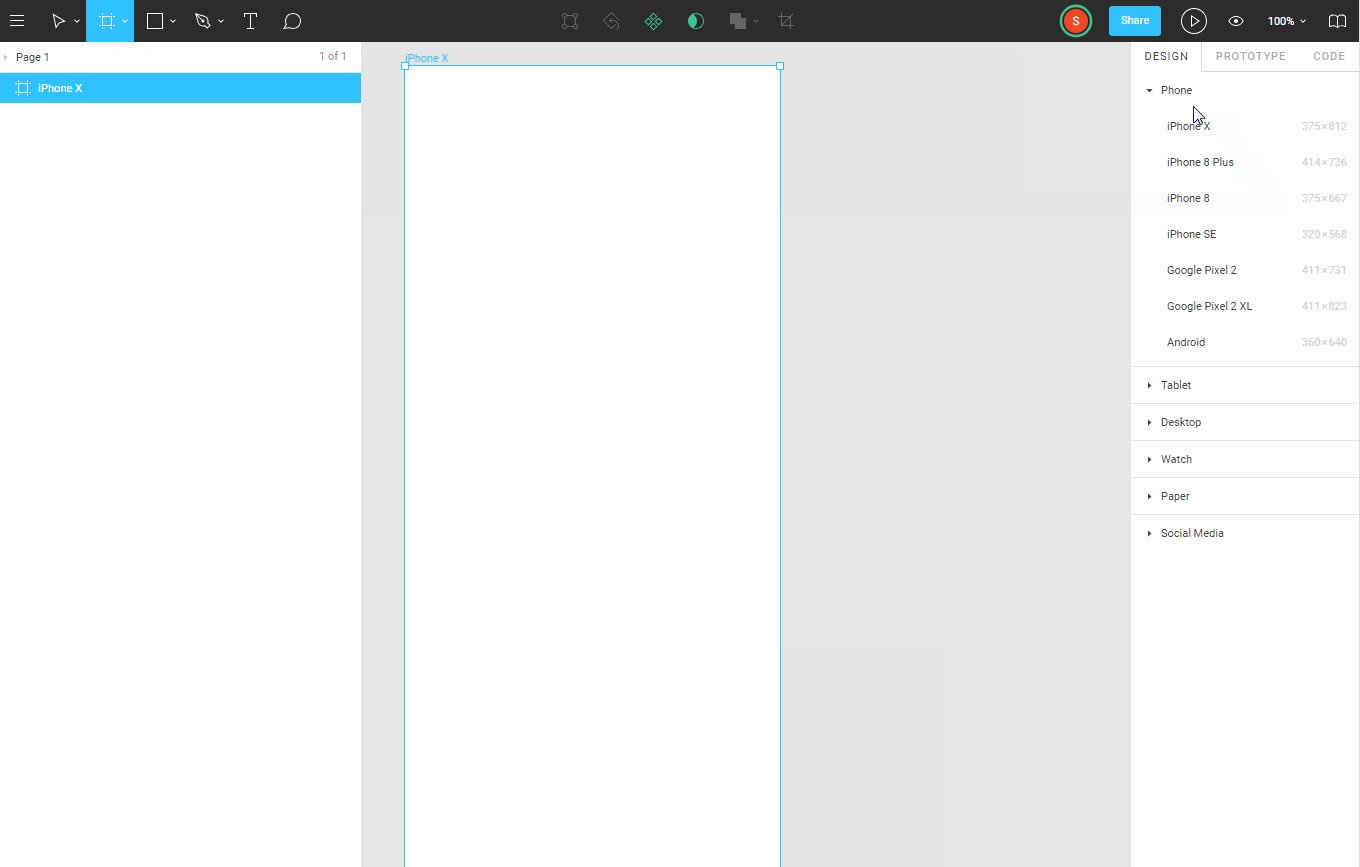
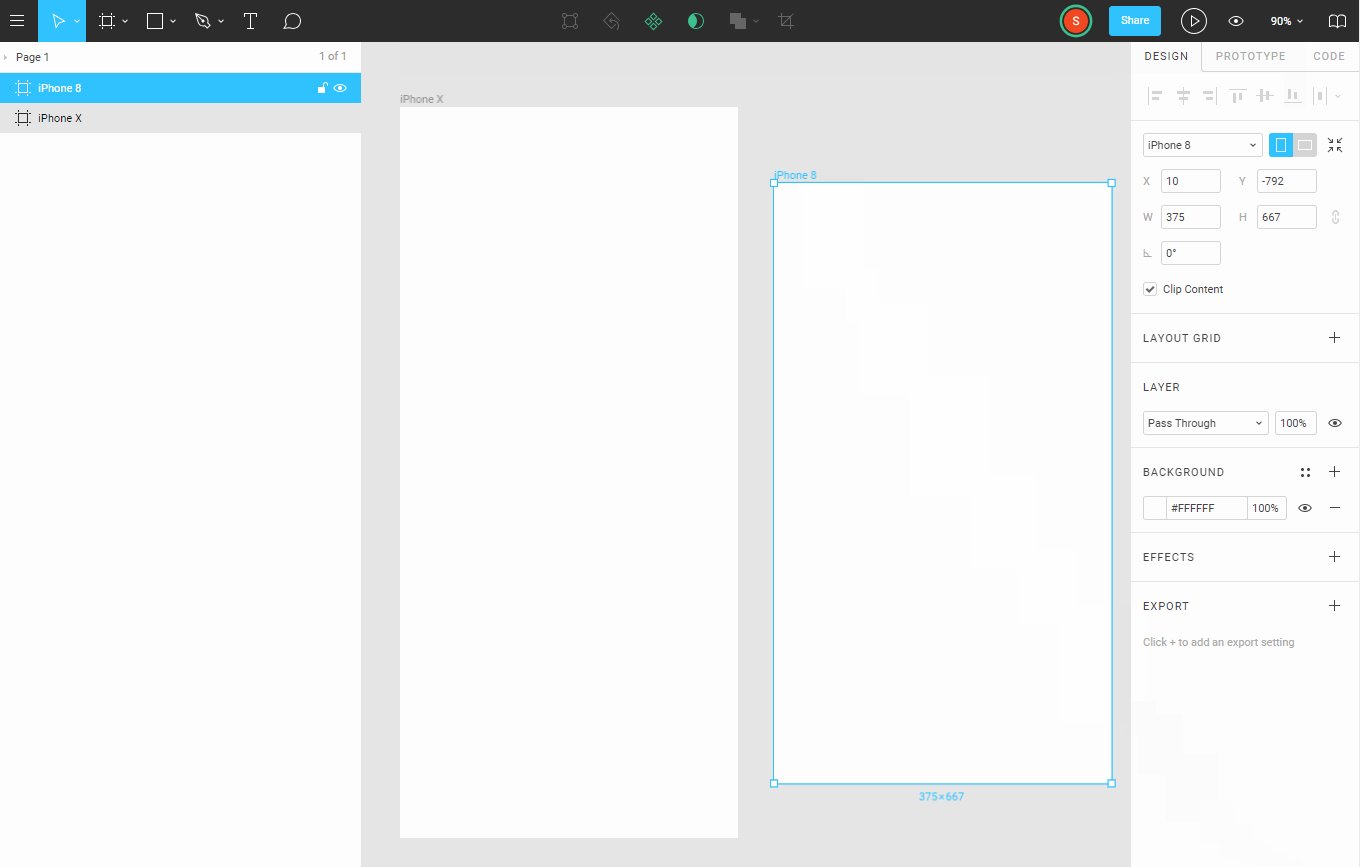
Frames
They are very similar to the artboards in Photoshop but have great flexibility - they are well scaled and can be easily used in other frames. The frames have device sizes installed: Phones, Tablet, Desktop, Watch, Paper, Social Media. So no need to hold them in your head and get confused in size.

Grids
The Grid Layout panel lets you quickly create any grid. You can use an unlimited number of grids on a single layout in your project. Grids are quickly and flexibly configured, and can be both full width and rubber full screen. If necessary, the grid can be easily changed color.

Desktop version
Figma is an online service, that is, a browser-based application. But there is also a desktop version. You need to be logged in and have a permanent internet connection in order to work. Files can be stored locally and if necessary imported into the browser version.
Conditional Free
Figma is free to use, with the following major limitations: a maximum of two editors and a maximum of three projects, with a version history of 30 days. If you get tight at the free rate, you can switch to Professional at $ 12 per month or Organization - $ 45 per month.
Ability to work with vector graphics
Figma can handle not only bitmaps but also vector graphics, exporting and importing ready-made solutions in SVG format. This widget is very useful, especially if you are worried about the performance of your web project, which can be very bad if you insert the wrong size or size.
Ability to create components
The design also has components and is also given the Inheritance property. For example, you can create a standard button, and then "duplicate" it on all artboards. And then, when the customer comes wanting to repaint all the buttons in pink polka dots, it is all decided in a couple of clicks.
Plugin Connection
Figma has a lot of plugin customization functionality, which is quite a lot.

Prototyping
Figma allows you to create prototypes and submit them directly. In essence, it allows you to build an interactive prototype and show fully animated interactions.
Built-in comments
This feature allows any user to comment on the projects you are working on. It can be both a positive and a negative. Now the ability to read comments directly in the project means that you will no longer miss any feedback. And once you make design adjustments, you don't have to reload your prototype.
However, there is one drawback to customer access to the workflow in real time - they can see how everything is updated as you work on the project. There are ways to get around this by creating new pages that clients can't see, but sometimes it creates clutter in the project.
Figma is in the early stages of its development and continues to actively introduce new features. However, already this program has gathered a lot of fans and I think in the future it will win the hearts of users.


