
Features and updates of Sketch
Sketch is a vector graphic editor for macOS, developed by the Dutch company Bohemian Coding. Used for designing mobile application and website interfaces.

Sketch developers took a powerful vector graphics editor and threw everything out of it. Then they thought, and supplemented it with all that is necessary to create graphics during the development of programs. It is this and many convenient "chips" that distinguish the program from other editors. It is worth noting that the graphics alone are not limited to Sketch software; they can be used, for example, for web design (functions such as "copy style as CSS" help in this).
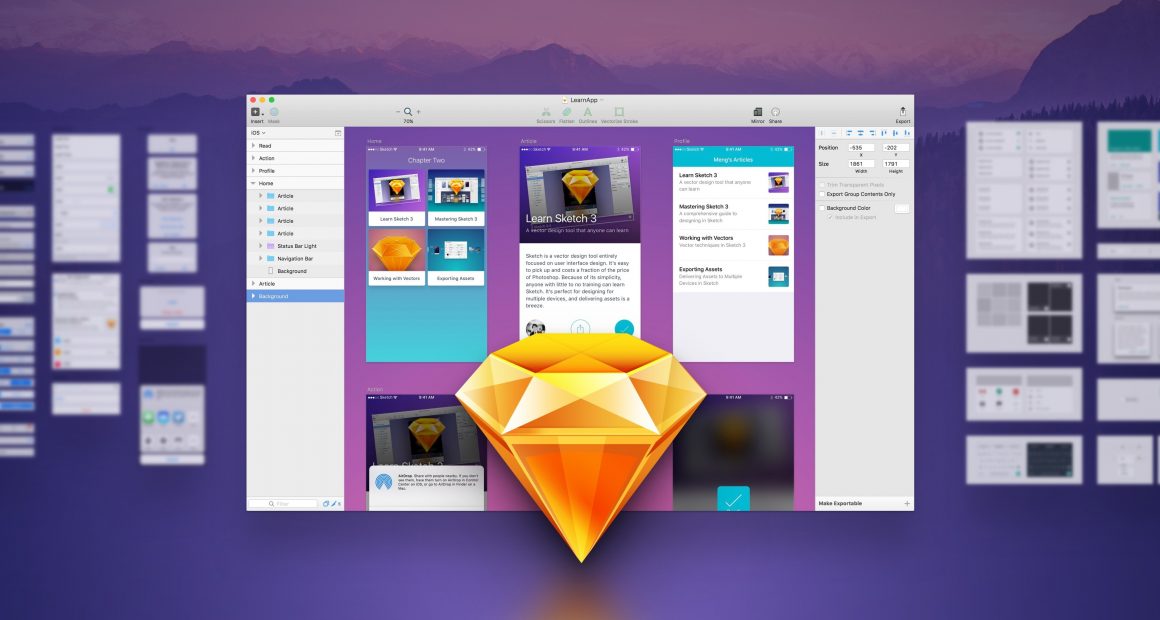
The Sketch interface is very simple and easy to learn in minutes. Most of the screen is set aside under the canvas on which future designs will be created. For basic operations, the toolbar at the top is used, the layer panel is located on the left, and on the right is a convenient property inspector. Sketch lets you specify multiple fill options, shadows, lines, and other attributes of shapes and specify options for mixing them. In addition to menus and buttons, virtually all functions are duplicated by hotkeys, which allows you to work very quickly and efficiently without breaking off the keyboard.
Since Sketch is a vector editor, and graphics are often needed bitmaps, this has been given close attention. When you use Sketch, you won't have any problems scaling to any size. You can export the entire layer (you need to select the "Exportable" checkbox in the lower right corner of the inspector), or you can specify a special exported slice zone. By adjusting the export options for individual parts of your design, you can "upload" all the graphics you need at the touch of a button. For a perfect bitmap view, you can use the feature to align objects to integer pixels, allowing you to do without blurring and smoothing.
With the Ctrl-P combination, you can switch Sketch from vector to pixel and back, allowing you to see what the design will look like after exporting. With the P key, you can turn on the pencil tool at any time and draw like you would with a regular raster editor, Sketch then gently converts the drawn to a vector.
Reasonable instructions that make it easy to place objects with one another are very helpful. For the convenience of understanding the future image, there are so-called "artboards", which immediately set the desired dimensions. Likewise, the rich possibilities of combining basic primitives to produce complex figures are pleasing, with each of the individual figures being editable.
One of the main Sketch widgets is related styles for shapes and text. This allows you to combine different elements, giving them the same look and in a few clicks to change the look of all your objects. The same applies to text. You can also create characters by turning the selected layer into a reusable element.
In addition, there is a very handy Sketch Mirror utility that lets you view the design you create in Sketch directly on your mobile device (iPad / iPhone) in real time. You can swap artboards directly from your work file right on your device. Moreover, it is possible to broadcast work with the layout on two devices at once.
Because Sketch is a native OS X application, you can always use iCloud and local versions of documents. The program is very easy, fast and responsive.
Sketch developers will have many updates in 2020. Here are a few things that users look forward to in this small video:


