
Чому варто відмовитись від липкої панелі навігації?
Варто відмовитись від використання “липких” веб-елементів. Дослідники помітили, що це створює жахливі враження у користувачів і з точки зору інтерфейсу виглядає не досить привабливо. Також такі елементи займають цінний простір на екрані.
Концепція “липких елементів” включає в себе наступні елементи (але не обмежується ними):
- елементи навігації, які слідують за користувачами при скролі;
- бульбашки чат-ботів, що займають половину нижньої частини екрану;
- банери або модальні вікна, що закликають користувача «зареєструватися, прийняти cookie» і т. д.
Ці елементи не слід використовувати. Розташування елементів і макет є важливою частиною дизайну продукту і сильно впливають на враження користувачів. Тому від усього, що ускладнює роботу юзера з сайтом слід або відмовлятись, або максимально зменшувати у використанні. Якщо ви звісно хочете, щоб ваш сайт відвідувало все більше користувачів.
Зараз варто розібратись з «липкою» навігацією і чому вона така жахлива. Ми також розглянемо альтернативний варіант, який допоможе уникнути прийняття подібних поганих дизайнерських рішень.
Переслідуюча навігація
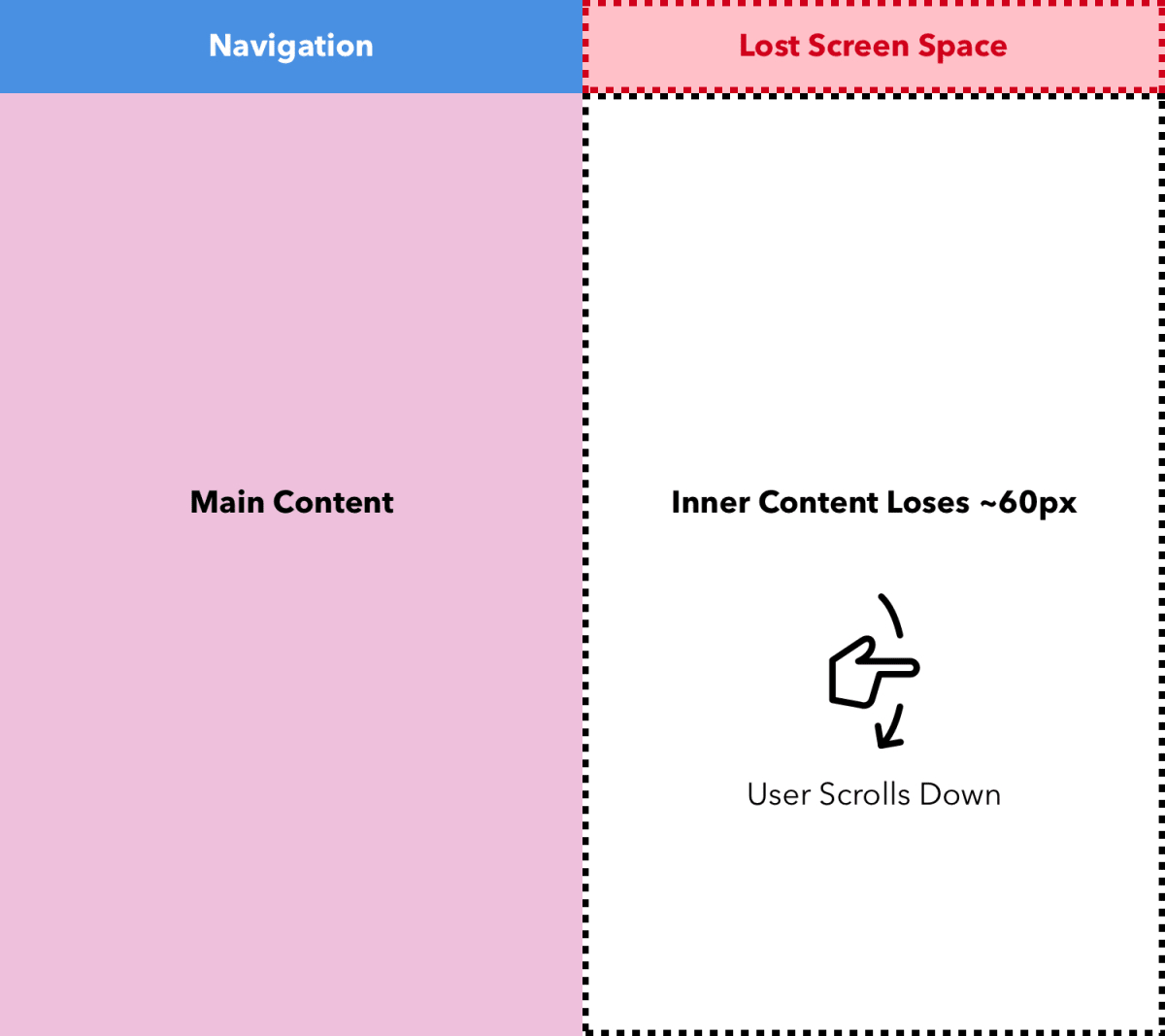
Якщо ви вирішуєте використати більше 50px простору у верхній частині сторінки для навігації по сайту, ви завдасте шкоди своїм користувачам та цим самим витратите їх час на взаємодію з вашим сайтом.
Захисники липких навігацій зараз би викрикнули: “Стривайте! Ця панель дозволяє користувачеві легко взаємодіяти зі сторінками сайту!”.
Це повна маячня. Користувач повинен бачити навігацію сайту тільки тоді, коли йому потрібно її використовувати.
Слід ознайомитись з проблемою:

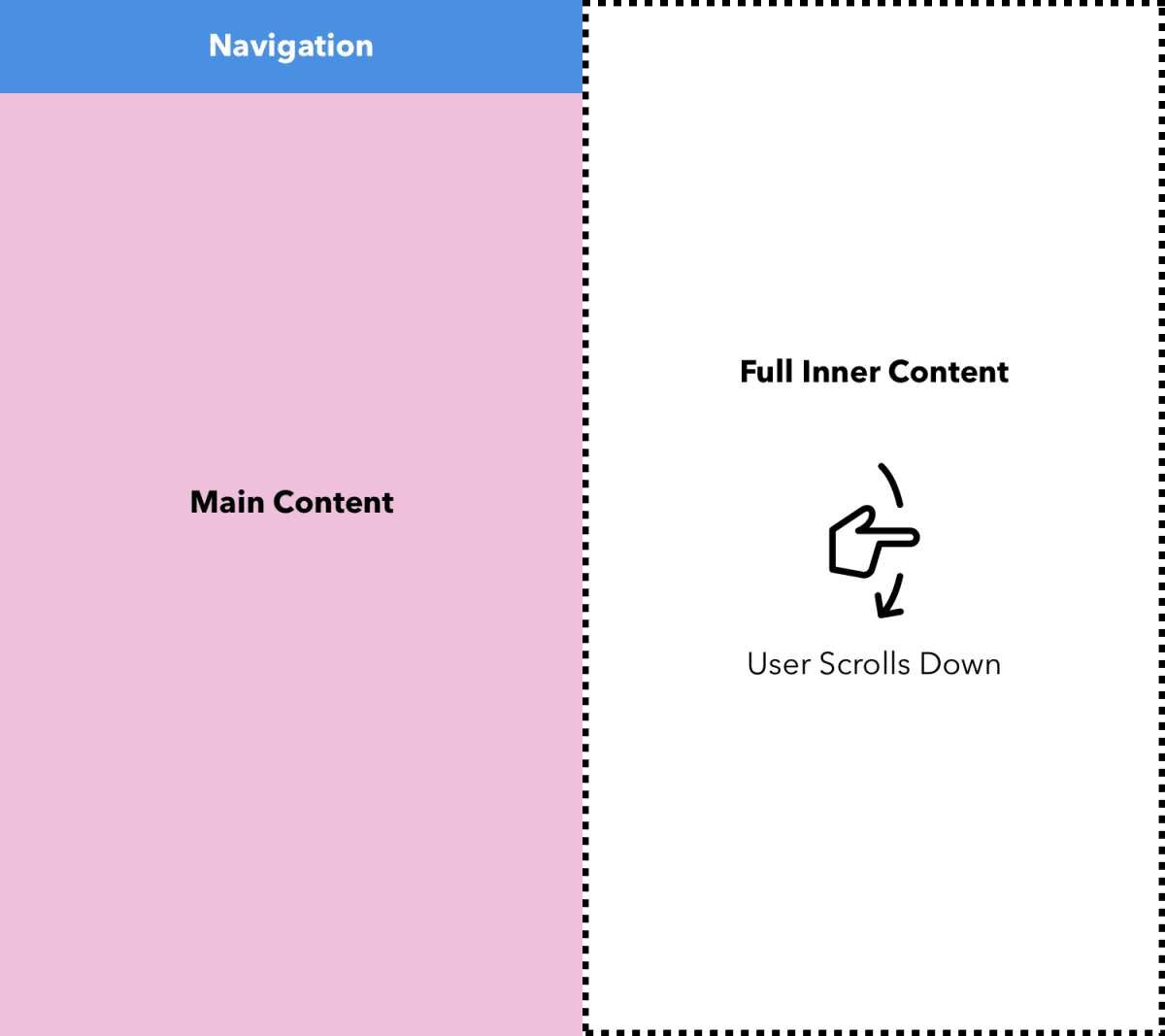
Щоб знати, коли показувати панель навігації потрібно просто розуміти користувальницький контекст в певний момент часу. Дивіться нижче:

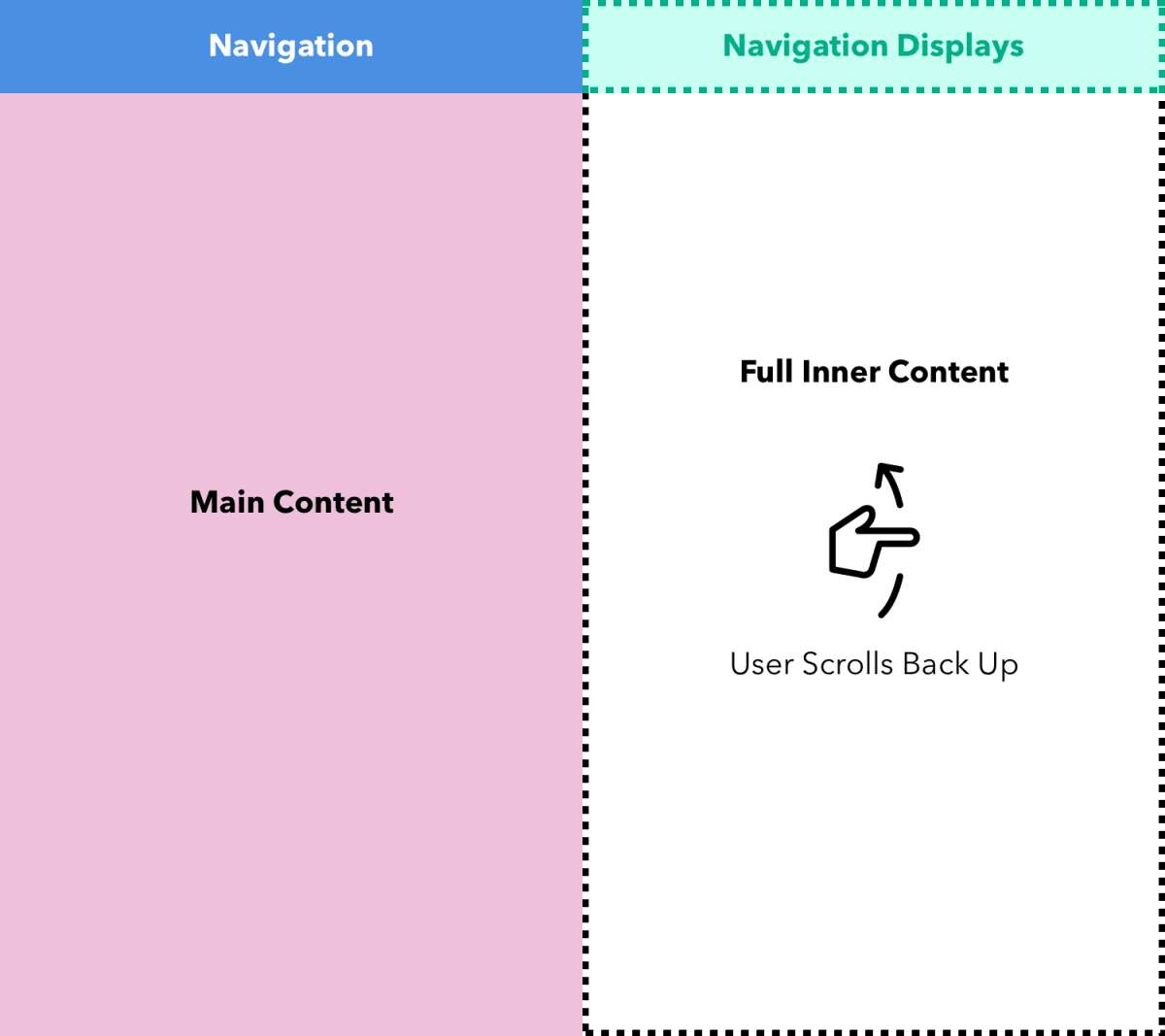
Тут панель навігації переміщується вгору з іншою частиною сторінки, коли користувач скролить основний контент. Не варто турбуватись, користувач знає, що навігація знаходиться нагорі сторінки, тому що він бачив, як вона зникає з поля зору при прокручуванні. Цей варіант найкраще поєднувати з відповідною навігацією у футері. Таким чином, коли користувач доходить до кінця сторінки, він може переходити на інші сторінки прямо в футері. Не потрібно скролити назад вгору сторінки.
Альтернативний варіант
Може бути так, що ви хочете приховати навігацію, не втрачаючи при цьому гнучкості і щоб вона завжди була доступна у верхній частині сторінки. Це можливо реалізувати, хоча деякі розробники вважають цей варіант все ще злегка нав'язливим для користувачів. Простий спосіб домогтися цього - показувати навігацію, коли користувачі виконують певну дію, наприклад:
- довгі або множинні свайпи вгору
- відкриття меню, що випадає зверху (легко показується користувачеві)

На своєму сайті ми не використовуємо “липких” елементів і не радимо іншим. Якщо Вам потрібно дійсно привабливий інтерфейс та зручний у користуванні сайт (додаток, систему управління) звертайсь до нас і ми постараємось втілити всі ваші побажання максимально якісно та швидко.
Посилання на джерело: https://ux.pub/prekratite-ispolzovat-lipkuyu-sticky-panel-navigatsii-dlya-mobilnyh-ustroystv/


