
Як правильно вибрати шрифт
Вміння вдало оформити текст - це одна із найважливіших навичок для дизайнера. Шрифт для дизайнера - це інструмент комунікації з користувачами. Типографіка може як покращити дизайн, так і зламати його. Сам процес її вибору являє собою досить кропітку та цікаву процедуру. Важливо розуміти цілі дизайну, свою цільову аудиторію і звісно ж не забувати про натхнення.
В даній статті подано основні принципи типографіки і вибору шрифту, яких потрібно дотримуватись, якщо ви хочете створити дійсно успішний дизайн.
1. Ознайомтесь з видами шрифтів
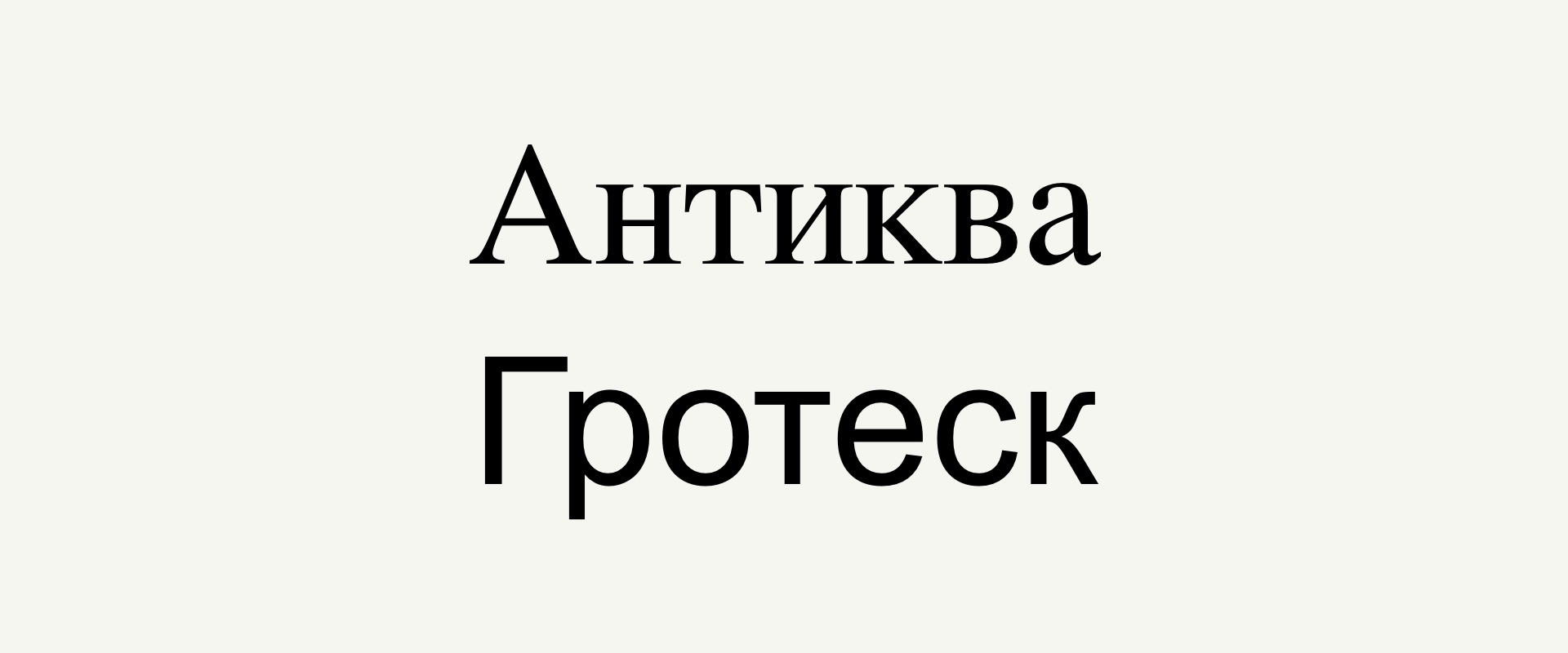
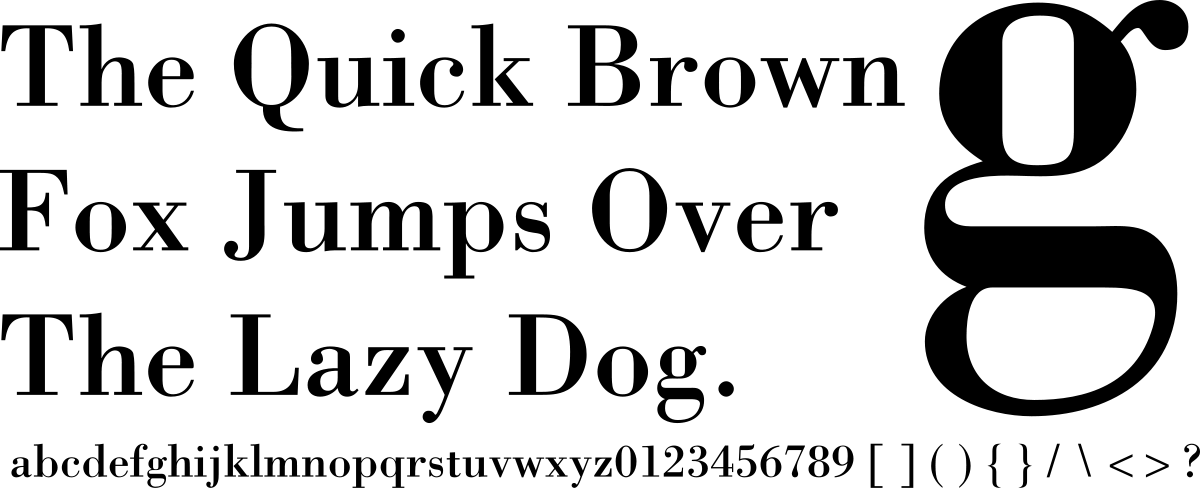
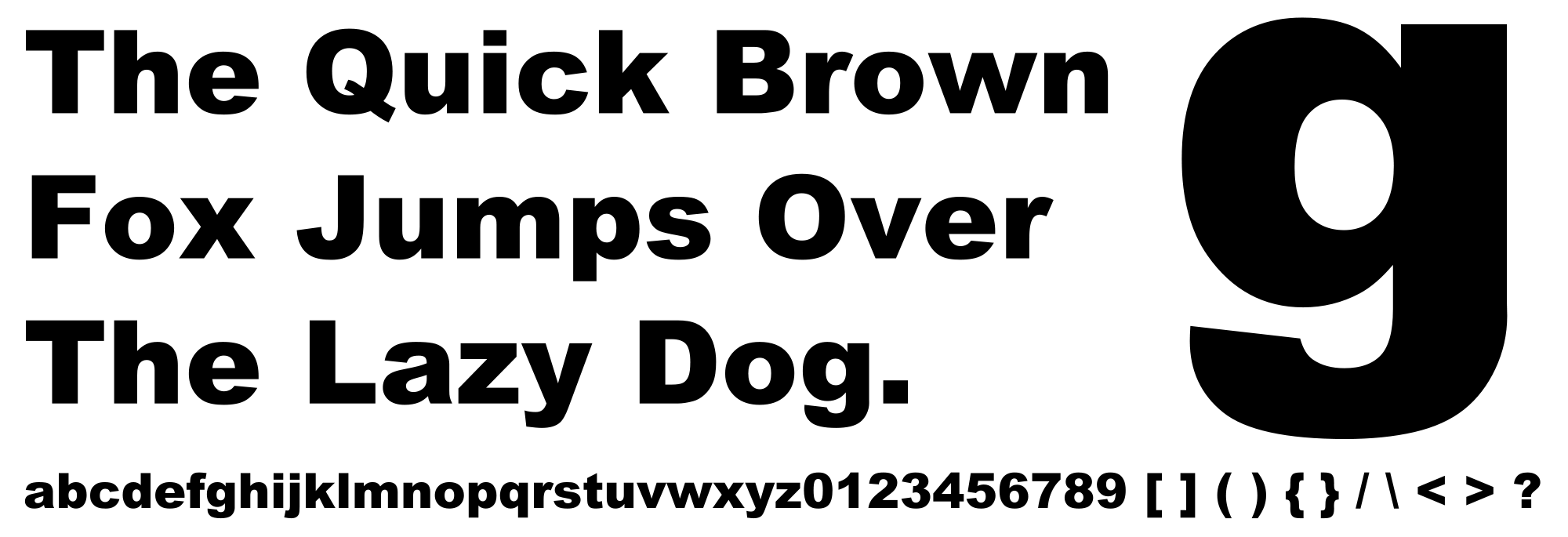
Існує безліч різних класифікацій шрифтів. Всі вони суперечать одна одній, так що в них легко заплутатися. Найпростіша класифікація виглядає приблизно так: є шрифти із засічками (антикви), без засічок (гротески) і всі інші. Засічки - це такі маленькі рисочки на кінчиках букв.

До всіх інших можна віднести рукописні шрифти (вони імітують почерк або каліграфію), моноширинні (як в друкарських машинках або в редакторі коду), символьні (значки, символи, емоджі) і акцидентні - так називаються будь-які декоративні шрифти для оформлення великих написів, заголовків і логотипів.
2. Для довгих текстів використовуйте шрифт з засічками
Коли ви оформляєте будь-який довгий текст (статтю, резюме, лист, інструкцію), варто використовувати шрифт із засічками, тобто антикву. Вважається, що довгий текст, набраний таким шрифтом, легше читати. У традиційній виготовлених книгах теж використовуються саме антикви.

3. Використовуйте шрифт без засічок для коротких текстів
Шрифти без засічок, тобто гротески, оточують нас всюди - вони використовуються на сайтах, в інтерфейсах, логотипах, рекламі, навігації, упаковці і навіть в книгах. З кінця XIX століття цей тип шрифтів асоціюється з усім сучасним, тому якщо ви обираєте шрифт для логотипу вашої нової компанії, сміливо використовуйте гротеск.

4. Правильно комбінуйте шрифти
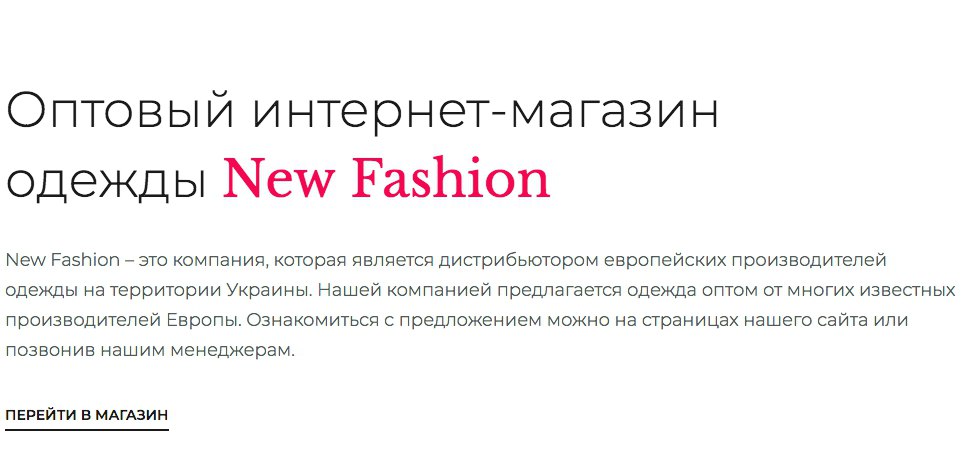
Поєднання різних шрифтів не менш важливе ніж вибір самого шрифту. Завдяки вдало підібраному поєднанню шрифтів створюється візуальна ієрархія інформації і поліпшується читабельність дизайну. Можна керувати рухом погляду читача: спочатку заголовок, потім основний текст. Також можна створювати візуальний контраст, використовуючи різні розміри шрифтів, кольору і «ваги».

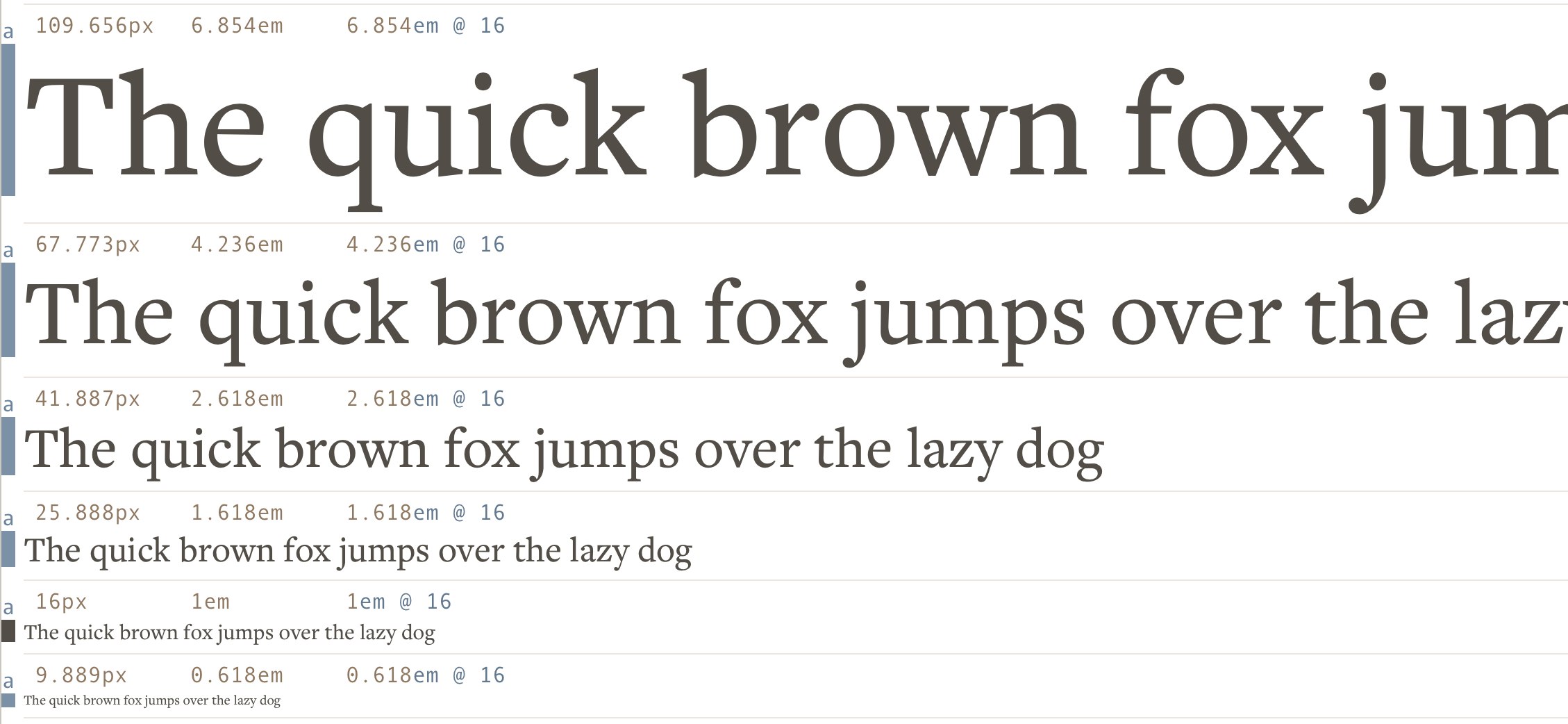
5. Визначте розмір шрифту
Розібравшись з комбінаціями шрифтів, займіться їх розмірами. Для цього відмінно підходить Modular Scale. Фактично Modular Scale - це система для ідентифікації історично сформованих ідеальних співвідношень розмірів шрифтів. Modular Scale генерує розміри за допомогою математичних формул. Однак це лише інструмент. Скористайтеся цим методом як основою, а потім підганяйте розміри по своєму смаку.

6. Не використовуйте багато різних видів шрифтів
Не менш вагомою є кількість використаних шрифтів. Не варто використовувати в одному дизайні більше трьох. Крім того, скомпонувати їх потрібно так, щоб вони контрастували. Основний текст повинен бути одного шрифту і розміру. Для заголовків варто обрати інший шрифт. Не бійтеся, якщо шрифти будуть дуже відрізнятись. Адже при використанні двох дуже схожих шрифтів в дизайні, читач може подумати, що ви просто зробили помилку і випадково вибрали не той шрифт при наборі.
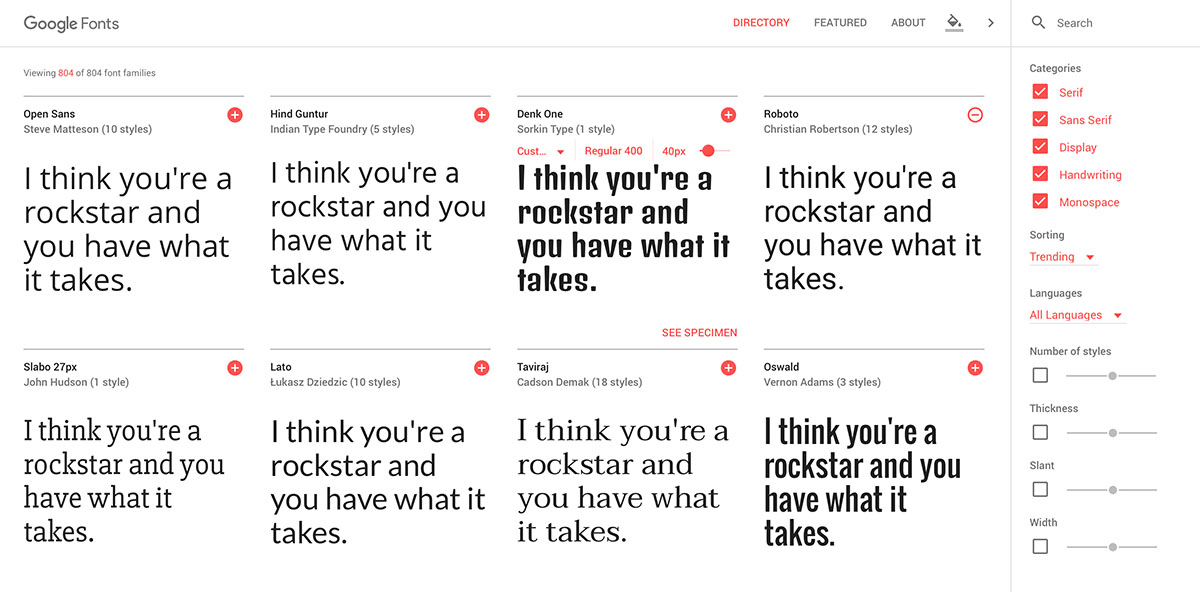
7. Варто скачувати безкоштовні шрифти
Навряд чи ви зможете обійтися лише стандартними шрифтами. На щастя, в інтернеті легко знайти досить багато безкоштовних шрифтів - і при цьому не піратських! Це може бути просто безкоштовний шрифт, робота початківця шрифтовика або любителя, акція в магазині або пробна версія.
Найочевидніше місце, де варто шукати безкоштовні шрифти, - це, звичайно ж, Google Fonts, де на даний момент є 76 кириличних шрифтових сімей (кожна сім'я включає в себе кілька накреслень). Неочевидне місце для пошуку безкоштовних шрифтів - акції та розпродажі в найбільшому інтернет-магазині MyFonts, де за допомогою розширеного пошуку можна знайти більше сотні безкоштовних кириличних накреслень. Можна шукати безкоштовні шрифти в тематичних спільнотах або завантажувати пробні версії на сайтах виробників шрифтів - хоча, на жаль, це поки що не найбільш часта практика. І будьте обережні: не всі безкоштовні шрифти якісно зроблені, і не всі безкоштовні шрифти можна використовувати для комерційних цілей, тому читайте ліцензію.

8. Враховуйте контекст використання шрифта
Кожен шрифт був зроблений для вирішення певної задачі, це варто враховувати при його використанні. Не слід використовувати готику для вивіски в кафе з пончиками, а слов'янську в'язь - для логотипу клубу східних єдиноборств.
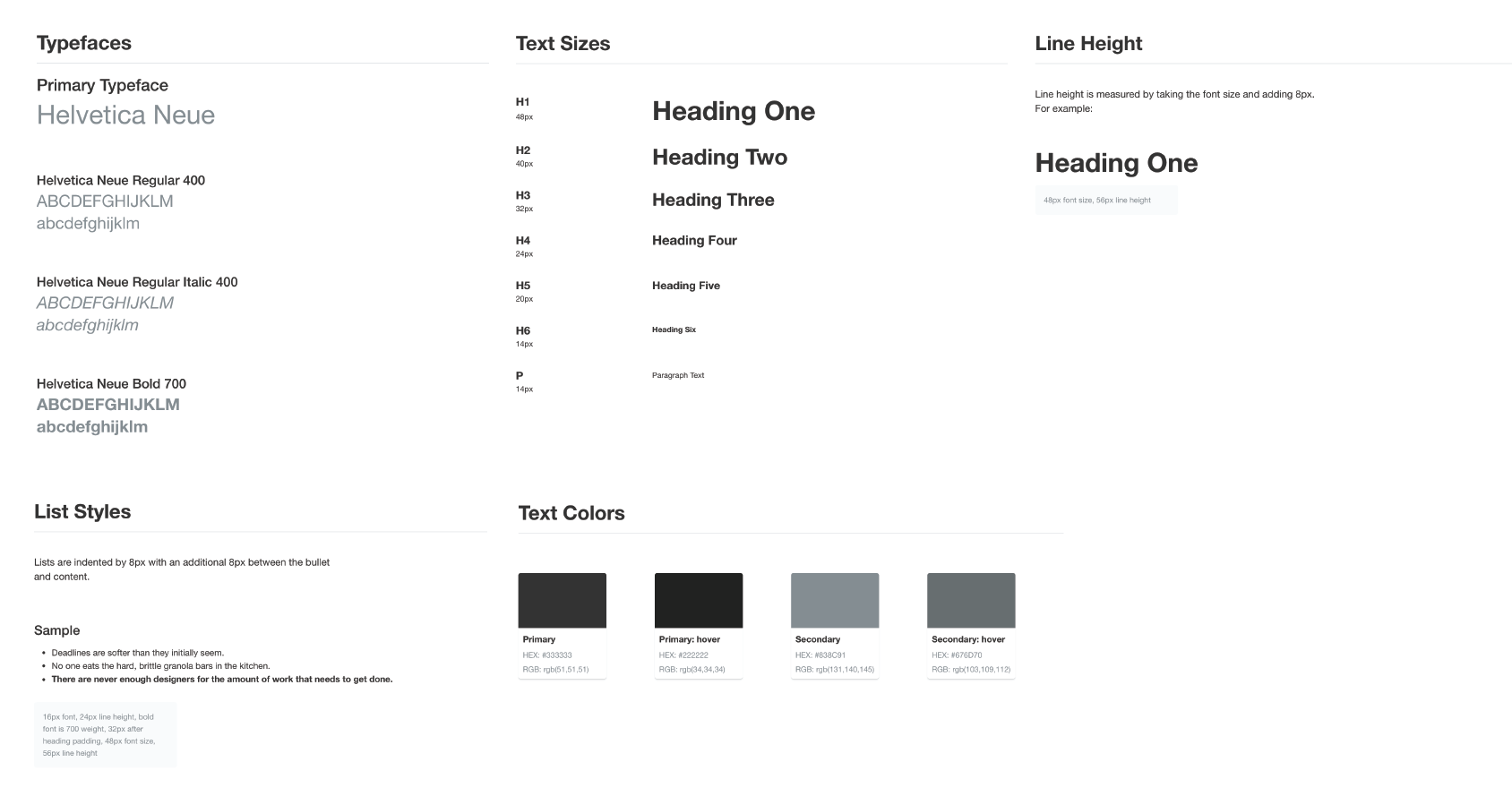
9. Створіть типографічний стайлгайд
У різних програмах ви можете створювати спільні стилі текстів, щоб швидко вставляти їх, керуючись спільною ідеєю проекту. Саме на цьому етапі потрібно вносити фінальні правки в типографічні показники начебто кольору, «ваги» і розміру. А що стосується кольору, то при його виборі враховуйте свою палітру і вибирайте тон, який добре з нею гармонує.

В дизайні існує просте правило: чим простіше, тим краще. Причому це стосується не тільки оформлення, а й самого змісту - як правило, чим простіше структура вихідного тексту (наявність різного роду виділень, заголовків і вставок), тим простіше його зверстати і як підсумок запрограмувати.


